Sketch Templates
Sketch templates can kick-start a user interface or design project with packs of pre-made elements for different types of web and app layout. These templates often have a theme – such as a dashboard app or wireframing kit – with dozens or even hundreds of components that are ready to use.
Sketch templates allow for customization as well so that you can start fast with a base design and change color, fonts, styles, and incorporate your branding. Templates can be a real lifesaver when you need to get a project moving fast.
Thankfully for you, there are plenty of Sketch templates out there to choose from and work with. Not sure where to start? Then you are in the right place.
Latest Sketch Template Articles

22 Jul 2024
65+ Best Sketch iOS App Templates 2024
Sketch is one of the most popular vector graphics editing tools user interface designers can’t live without. The app makes it so easy for designers to craft fluid mobile app user interfaces in a way unlike any other tool out there.
Did you know that you can actually make the process of designing apps and interfaces in Sketch much easier with templates?
With Sketch templates, you get to import pre-designed sections you need to design app interfaces, like app icons, interface layouts, content layouts, onboarding screens, and more you can easily copy and paste to design your own apps.
For this collection, we handpicked a collection of the best Sketch iOS app templates that includes iOS app interface layouts designed for making many different types of apps. Plus, we’re sharing tips for how to use a Sketch iOS app template to help get you started.

7 Dec 2023
100+ Best Sketch Templates of 2024
Sketch is a unique app that offers amazing features and functionality for creating app UI designs and mockups. Creating an effective UI for an application requires time, detailed attention, and—most importantly—an idea to get started with!
In order to streamline the design process for creating your next app interface, we’ve collected the best Sketch UI templates and materials that you can use for your next app project.
All these packs come with hundreds of UI design elements and can be easily implemented in your design.
We’ve also got you covered if you’d like a refresher on how to install a Sketch template, or learn about a few Sketch tips you probably didn’t know!

7 Aug 2023
35+ Best Sketch App Resources (UI Kits, Templates, & More)
Designers of all kinds love the Sketch app for its incredible versatility. Whether it’s crafting a complex app user interface or a cool icon design, Sketch has the right tools for every design project.
What makes it even more helpful is the huge amount of resources available for the app. You can find all kinds of templates, UI kits, layouts, and mockups for Sketch to speed up your workflow and design things much more efficiently.
In this post, we highlight some of the best of the best Sketch app resources that you should keep on your hard drive to make your design projects much easier and simpler.
Check out our handpicked Sketch resources below. There’s definitely something for everyone in the mix.

28 Jul 2023
40+ Website Wireframe Templates (For Sketch, Photoshop + More)
Making a complete website wireframe is supposed to be a simple task. But, starting from scratch without a template or quick-start guide can be a nightmare.
It takes significant work to make the wireframe look beautiful, as well as be optimized for functionality. Especially when you have to create a wireframe to get a client’s approval, or to showcase to a team.
Thankfully, you can use wireframe templates to create more professional wireframes without having to handcraft everything. These templates include pre-made layouts along with all the elements that go with them. All you have to do is customize and rearrange the components to make your own wireframe design. They’re a huge time-saver and can help you get started fast.
We’ve hand-picked some great website wireframe templates just for you. Have a look.
What is Sketch?

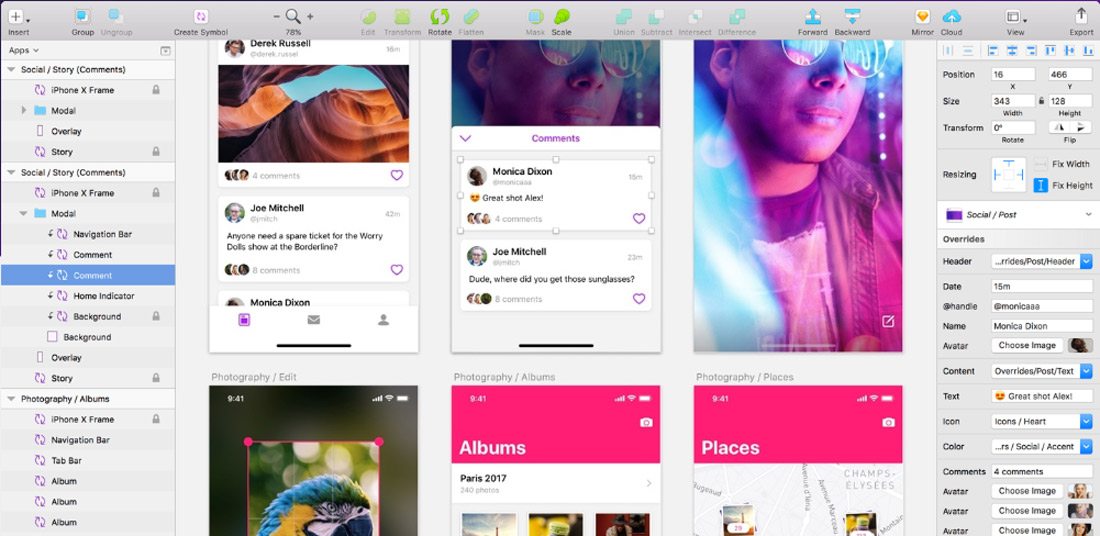
Sketch is a Mac-based vector graphics editor that’s used for digital design because it does not include print design features. The app has been around since 2010 and has a strong following.
The company calls it a “design toolkit to help you create your best work – from your earliest ideas through to final artwork.”
Key features of Sketch include non-destructive vector editing, pixel-perfect precision, ability to sync with hundreds of plugins, ability to export presets and code, prototyping, and tools for collaboration.
Sketch is a license based tool, and users pay an annual fee for the software. Sketch has more than 1 million users creating on the platform. And that means plenty of people are creating templates to help make your projects easier and quicker.
Sketch vs. Adobe XD vs. Figma: Pros + Cons
Sketch is often compared to other digital design tools such as Adobe XD and Figma.
Sketch and Adobe XD are desktop-based tools that are made for designers to work on projects on their own. Figma has some similar functions but is better suited for design projects where designers will collaborate simultaneously.
Maybe the biggest difference between Sketch and Adobe XD is the platform scope. While Sketch is a Mac app, Adobe XD works on Mac and Windows. Figma has even greater platform adoption since it is a web-based app, also working on Linux and Chrome OS.
Price is another consideration when comparing this trio of tools. Sketch starts at $99 for the first year (and is $69 after that); Adobe XD has a free starter plan with a full version upgrade for $23 per month or as part of a Creative Cloud plan, and Figma is free for individual designers (team plans start at $12 per month).
The biggest pros and cons between the software might be personal preference and what you are most comfortable using. More designers are flipping to the newer Adobe XD because of a connection to that brand. (Adobe hasn’t always had a digital design tool, forcing users elsewhere.) New users are also trying Adobe XD because it may be part of the plan they are already paying for and because some of the tools and function feels familiar.
Mac users tend to rave about Sketch, but a large segment of designers can’t use this tool because it is Mac only. It is easy and has a lovely interface for working. There is a huge resource library for Sketch, including templates, that make it an attractive choice.
Figma is the most accessible of all the tools – because it is web-based and inexpensive. The tool is robust, and you can do a lot with it, including UI and UX design, prototyping, and wireframing. Plus, you don’t have to worry about storing files with a cloud-based solution.
3 Tips for Using a Sketch Template
Sketch templates are files that can be opened as a new document and already have layers of elements to help you start working fast. Sketch includes a few starter templates in the install or you can find and download your own.
Here’s how you can make the most of using Sketch templates:
- Start with a template that mirrors the kind of project you are working on. Look for a template with the type of UI elements and components you plan to use.
- Pick a template that matches your design style and it will take a lot less customization in the long run.
- Pay attention to layers and layer order while you work to keep your project easy to understand and figure out in the long run. (Most templates will have a solid structure to start; you just have to maintain it as you work).
5 Versatile Sketch Templates to Try First
Ready to get started with a Sketch template? Try one of these super versatile options.
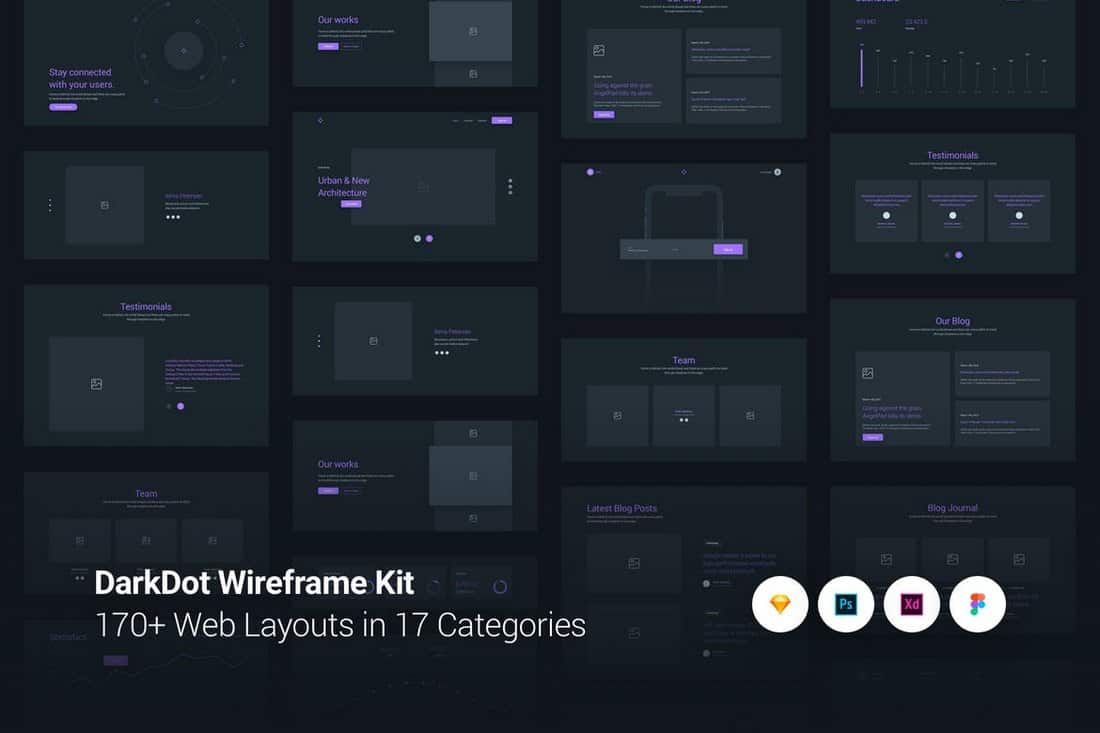
DarkDot – Wireframe UI Sketch Template

Dark color schemes are interesting and fun. This wireframing kit has a trendy style with more and 170 layout starters.
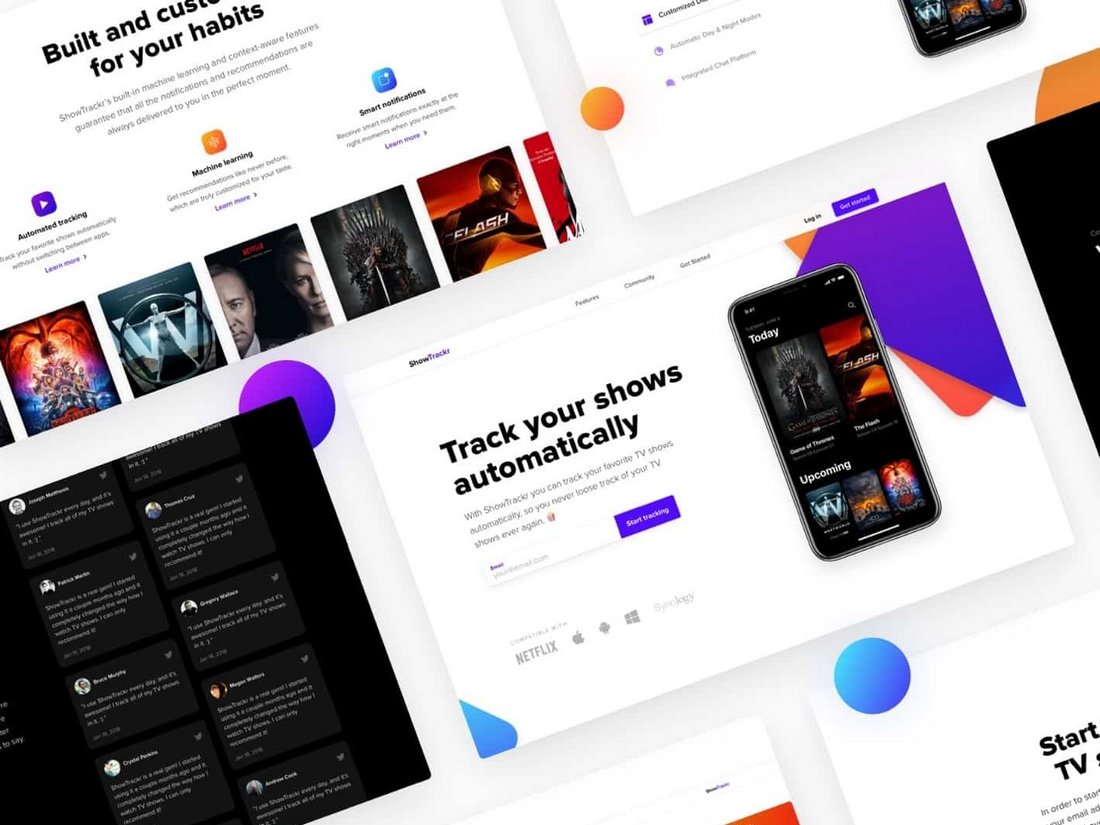
ShowTrackr – Free Landing Page Sketch Template

Everyone can use a good landing page starter design. This kit has blocks for everything you might need to build a page and customize it.
ADL – Login Screen Sketch Template

All the pieces you need for a colorful and bright login screen are included in this Sketch template. It comes with three customizable screen designs.
Fu-jin Creative UI Kit Sketch Template

This kit has more than 50 blocks that you can mix and match to create a landing page or full website design. Everything is customizable.
Darven – Multipurpose Sketch Template

This template includes 25 different website homepage starters in plenty of styles. Everything uses a consistent grid system so you can mix components to customize the designs.