Google Fonts
Google Fonts is a library of over 800 different typefaces, completely ready to be embedded in your web project. This series looks at what Google Fonts is, and shares interesting examples and combinations of fonts that can take your project to the next level.
Interested in a few of our picks for under-used Google Fonts that have a bit more unique character? We’ll be taking a look at those as well, to help your layout stand out from the crowd.
Latest Google Font Articles

9 Nov 2023
The 10 Best Script and Handwritten Google Fonts
A good script font is hard to find. I’m extremely picky when it comes to this particular area of typefaces and tend to hate most of what I see. With this post, you can skip the work of sorting through the junk, and cut straight to the best script and handwritten Google Fonts that are readable, attractive and perfect for your site.
All of the fonts are shown with a unique CSS treatment (and provided with the code you need for quick implementation!) They’re also all served up with Google Fonts so you’ll be up and running with a quick copy and paste, no downloads required!

13 Jul 2017
10 Great Google Font Combinations You Can Copy
The average man considers which flavor of Doritos will taste good with his Heineken. The sophisticated man considers which cheese will pair well with his choice of wine. The designer of course considers which two fonts will look great on the same page.
Today we’re going to use the Google Font API as a playground for mixing fonts and finding ideal pairings. You’ll be able to skim through and instantly grab out selections that you think are appropriate for your projects.
The best part? You need only to copy and paste our code to implement these fonts on your site. It’s completely free and there are no downloads required.

21 Jul 2015
Typekit vs. Google Fonts: Pros and Cons
Choosing the right font is an important aspect of any web design project. There are hundreds, even thousands, of great options out there and many can be used with free licenses thanks to tools such as Adobe Typekit and Google Fonts.
But is one service better than the other? Is there a benefit to Google Fonts or Typekit over the other? And just how can you get started with these tools if you have not used them yet. You are in luck, because today we’ll answer those questions.

1 Aug 2012
A Beginner’s Guide to Using Google Web Fonts
When Google Web Fonts was first released, we wrote up a quick walkthrough. Since then, the service has been completely overhauled and it’s high time for a thorough walkthrough from scratch.
Join us as we start at the very beginning and discuss what the Google Web Fonts service is and how to get it up and running on your site today.
Give us a few minutes of your time and we’ll open you up to the awesome world of awesome free web fonts.
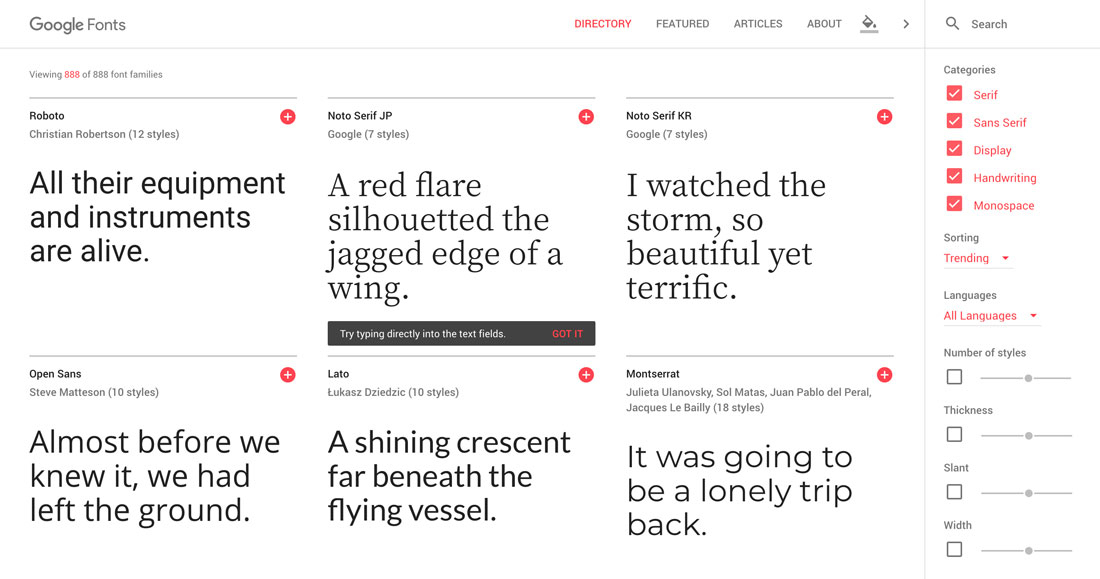
What is Google Fonts?

Google Fonts is a collection of more than 800 typefaces that designers and developers can use for free. Fonts are available in an interactive gallery/directory where you can view and preview as well as pair typefaces before you design with them.
Google Fonts is available for website use via APIs and including typeface information in the stylesheet and CSS. Google Fonts are also downloadable.
Any user can access and use Google Fonts for personal or commercial projects thanks to open source licensing.
How to Use Google Fonts in 3 Steps

While the idea of adding fonts to a web project might intimidate some, it’s actually pretty easy. You can do it in three steps and be ready to use Google Fonts right away. The hardest part might be narrowing your selection down to just one or two typefaces.
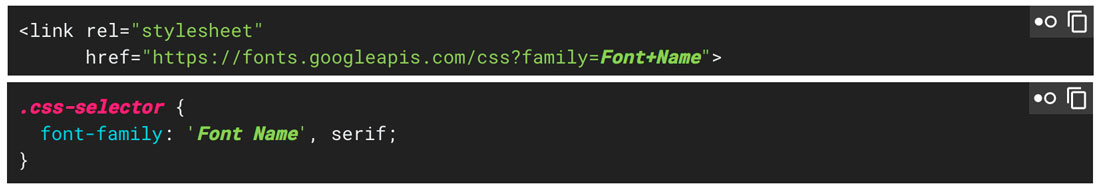
- Add a stylesheet link to your website: Make sure to include the stylesheet link with the desired font name that you plan to use.
- Use the font in a CSS style: Then you can style elements using that font name as well.
- Add font effects: Google Fonts also has a beta font effects tool so you can add extra styling to typefaces for special uses. Effects include everything from a neon glow to 3D effects, to shadows to anaglyphs.
You can find complete instructions and code snippets from Google Fonts here.
3 Classic Google Font Combinations



With so many choices, the hardest part of using Google Fonts is picking what fonts to use. Sometimes the best choice is a classic combination that’s been tested and is easy to read and familiar to the eye.
Here are three classic Google Font combinations:
- Droid Serif and Droid Sans: When in doubt, pair fonts from the same family.
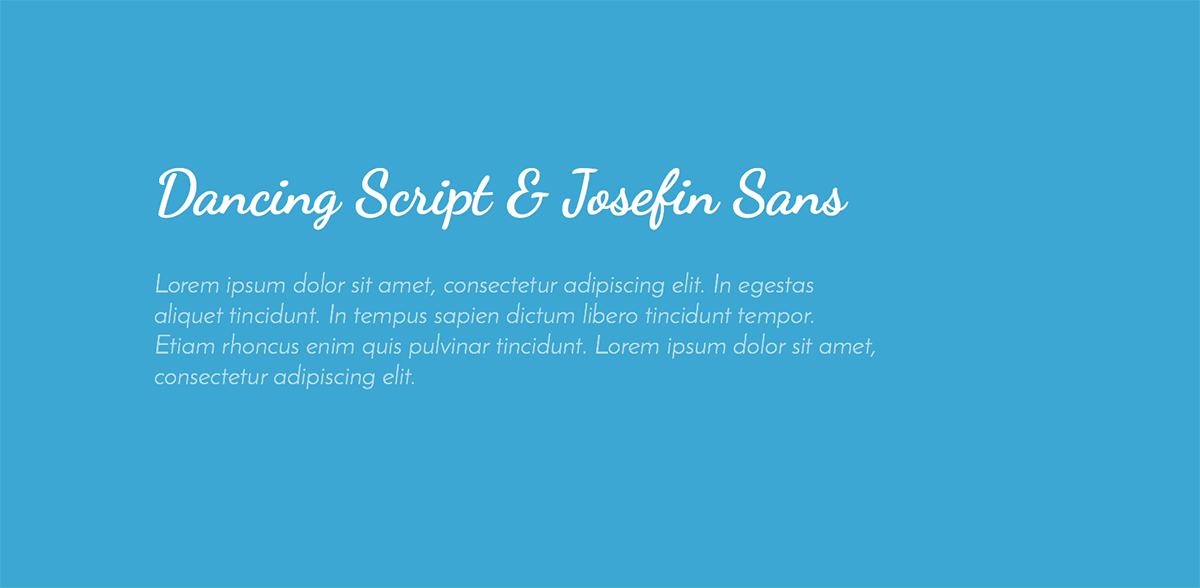
- Dancing Script and Josefin Sans: When you need a script, put it with a simple sans serif as to not interrupt reading flow.
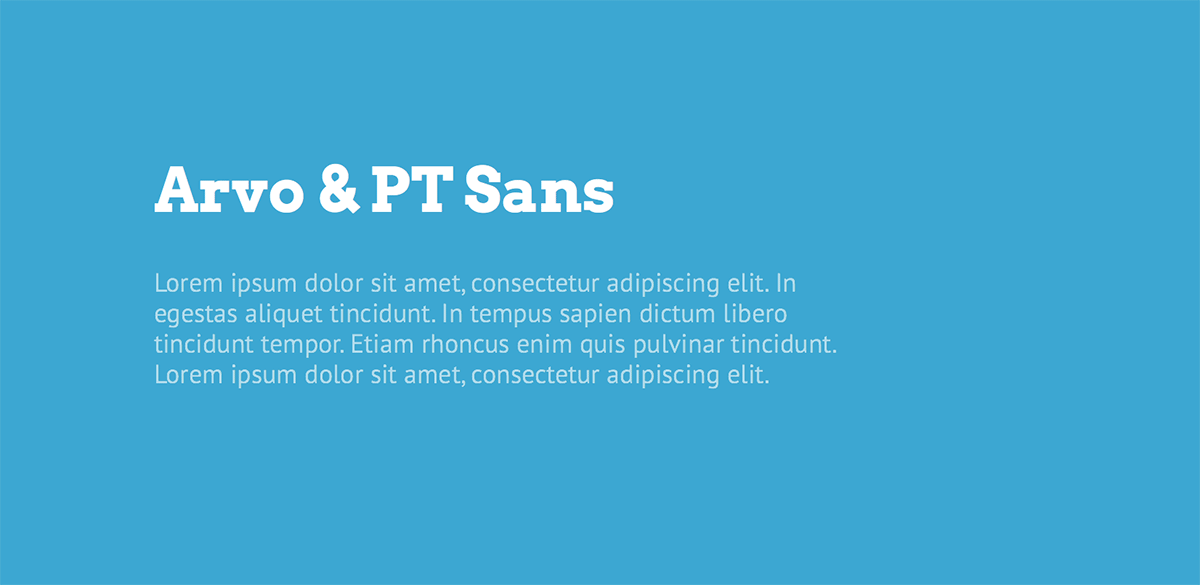
- Arvo and PT Sans: A nice heavy font is great for headlines while a simple sans serif is nice for everything else.
3 Under-Used Google Font Typefaces We Love



While some Google Fonts such as Roboto and Lobster get all the attention, there are plenty of great typefaces that aren’t as commonly used in the collection. If you dig a little, you can find a hidden gem for projects that will feel unique.
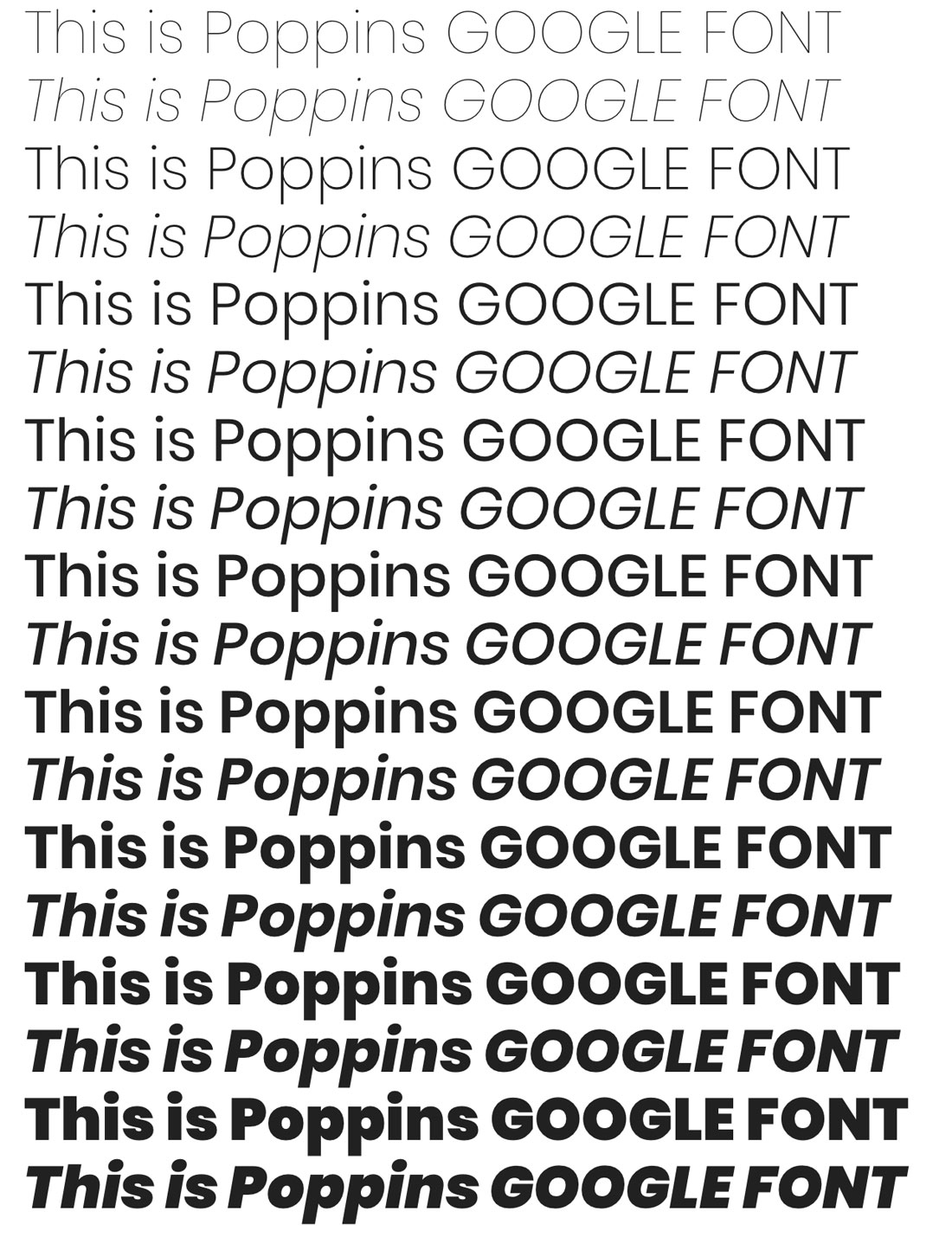
- Poppins: The round shapes and wide range of styles in this family make it a highly versatile sans serif.
- Domine: Everyone needs a great serif option; this one has a lot of character and is quite readable.
- Erica One: Add this fun typeface to your collection for use when the project is just right.