Bootstrap
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Our series features tips and ideas for working with Bootstrap, and inspiring collections of templates to get started fast!
Designers love to use Bootstrap as a starting point, to save time or to standardise a framework that works for all their various projects. Is it suitable for every project? No. Is there a chance your website will look just like every other Bootstrap site out there? Sure. But with a few careful steps (or an additional Bootstrap template), you’ll stand out from the crowd.
Latest Bootstrap Articles

2 Nov 2021
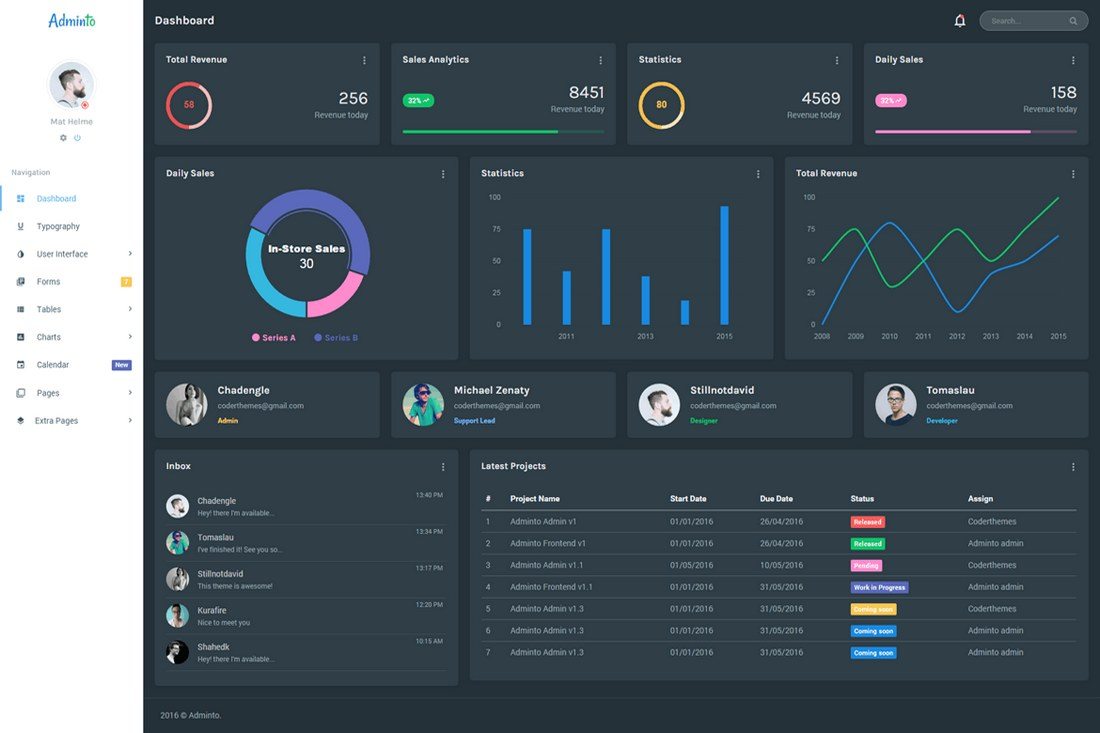
40+ Best Bootstrap Admin Templates of 2024
Planning to develop a new web app? Or create a stunning backend membership area for your services? Then it’s time to start thinking about designing an admin dashboard.
Creating an effective admin dashboard that your users enjoy coming back to over and over again can be a challenging task.
You have to work with user experience designers to make sure the design offers the best experience to your users.
Thankfully, we have a solution that’ll help you save a lot of money and time, by starting with one of these stunning admin templates!

22 Mar 2018
20+ Awesome Resources for Bootstrap Lovers
Bootstrap has simply exploded in the web development community. There will always be skeptics and haters but on the whole, the project has been a smashing success and can constantly be seen at the top of the Forked and Watched charts at GitHub.
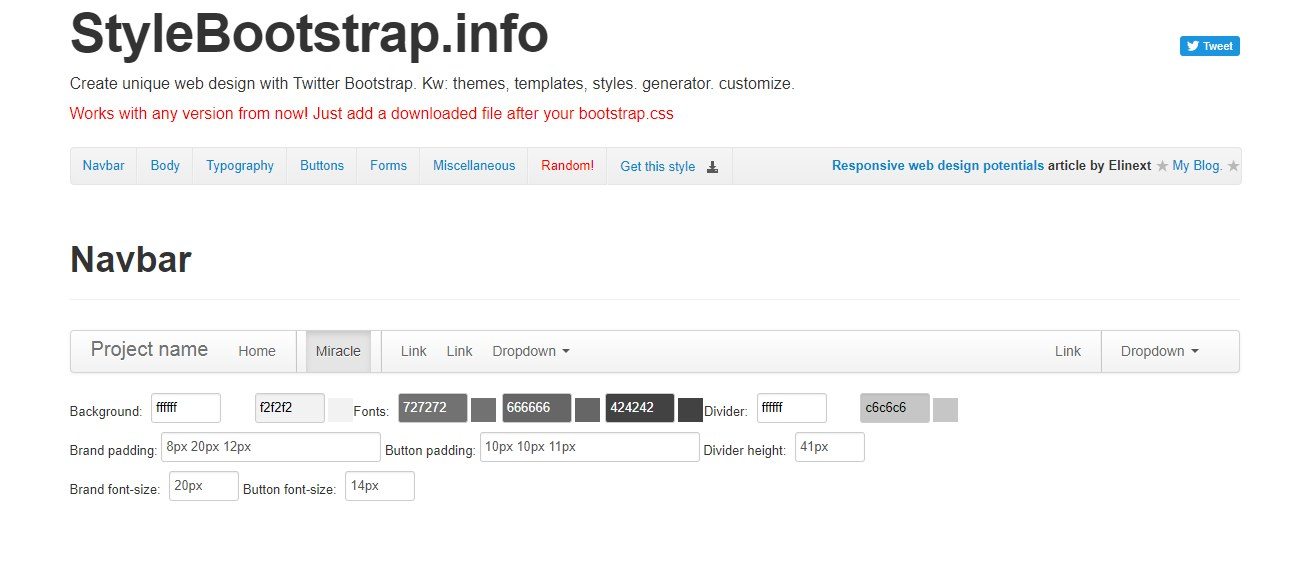
As a result of Bootstrap’s fame, lots of great related resources have been put forth by the development community. Today we’ve collected our favorites into a list of everything you need to get started with Bootstrap. From introductory tutorials to wireframing kits and custom generators, there’s something here for every Bootstrap lover.

29 Aug 2017
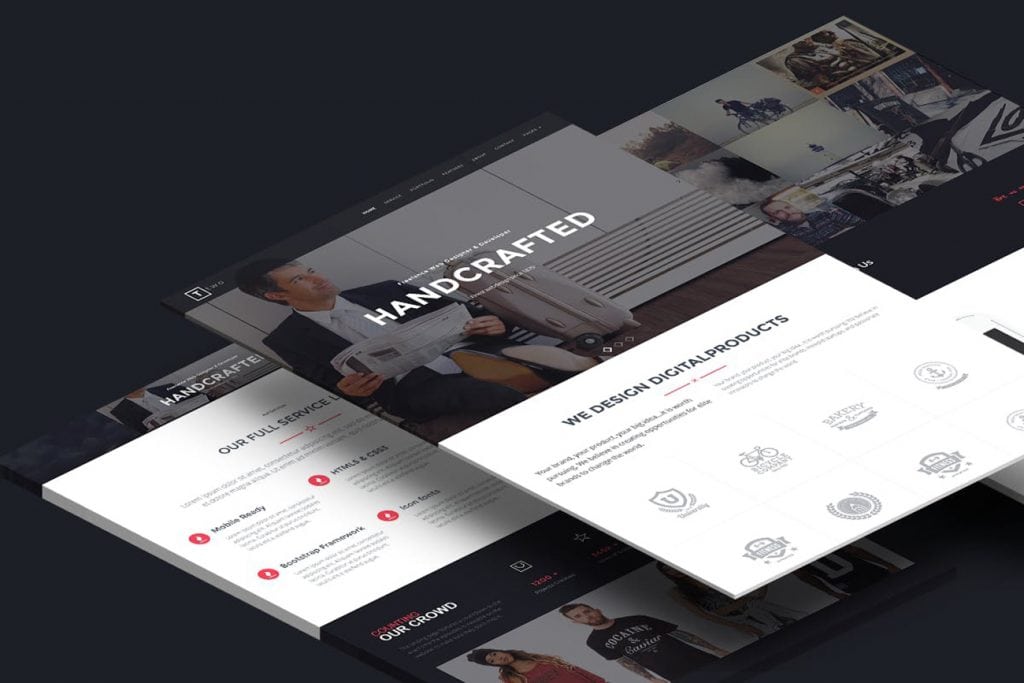
20+ Minimal Bootstrap Templates
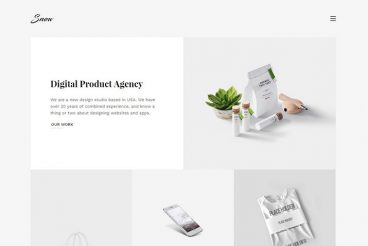
Clean, minimal layouts are all the rage in web design these days. Whether it’s to have your work stand out in your portfolio, send a clear business message, or showcase your blog content — a minimal theme or template might be the answer.
Today, we’ve collected a selection of minimal Bootstrap templates that fit the trend. Most simply use HTML and CSS with Bootstrap as the foundation, but some are also integrated with WordPress as well. All of these templates are fully responsive, flexible, clean, search engine optimized and come with an advanced framework with plenty of powerful and flexible options.

21 Dec 2011
5 Incredibly Useful Tools Built Into Twitter Bootstrap
Bootstrap is an interesting framework or “toolkit” offered up to developers completely free of charge by none other than Twitter.com. According to Twitter, Bootstrap is “designed to kickstart development of webapps and sites.”
Today we’re going to jump into Bootstrap and take a quick look at some of the things that it has to offer. This should help you decide whether this is just another bloated framework or an incredibly useful tool that you should use to kickstart your next project.
What Is the Bootstrap CSS Framework?
Bootstrap is a front-end development framework for building websites and apps. It includes HTML and CSS-based elements and templates to create responsive designs with ease.
Bootstrap is the most popular HTML, CSS, and JavaScript framework available for creating responsive websites. Part of the reason for this success might be that the tools are open-source and free for anyone to download and use.
Bootstrap was launched in 2011 by developers at Twitter (and was originally called Twitter Bootstrap). According to Twitter, Bootstrap was “designed to kickstart development of web apps and sites.” It grew quickly in popularity and became the number one project on GitHub in 2014. It has continued to grow and power thousands of websites ever since.
Designers like the open source toolkit because it is easy to use; is based on a mobile-first, responsive platform and is compatible with pretty much every browser.
How to Use Bootstrap
If you have a fair understanding of code, using Bootstrap isn’t a challenge at all. And non-coders can still use the toolkit thanks to an abundance of documentation and tutorials.
The first step in using Bootstrap is to download and install the files. Downloads for Bootstrap’s source Sass and JavaScript files are available via npm, Composer or Meteor. (You can get the download here.) Then you are ready to start building.
Add the Bootstrap stylesheet into your header before all others so that the CSS is properly loaded. Then, you want to ensure that you have all the JS you need (there’s a script that should be included at the bottom of pages). Make sure to add the HTML5 doctype at the top of pages with the proper language attribute and character set.
Because of the mobile-first, responsive nature of Bootstrap, it is also important to include settings for touch and zoom in the header block.
Everything you need to get up and running quickly (including a starter template) is in the formal documentation.
When getting started with Bootstrap, the first step is to get comfortable with the templates available. These templates include:
- Typography
- Forms
- Buttons
- Navigation elements
- Tables
- Image carousels
- Wireframing kits
- Custom generators
- Widgets
- JavaScript plugins
And if you don’t really want to build everything yourself, there are plenty of themes for Bootstrap 4 (the current version). “Official” themes are built by the team at Bootstrap and for a small fee, you have a ready to go website kit in just a few clicks.
Why Should You Use Bootstrap?
Because of Bootstrap’s popularity, there are tons of resources available. From tutorials and documentation to kits, templates and themes to help you build a complete website or app, there’s a learning and development opportunity for designers at almost any level.
Plus, it’s not that tough to figure out. Whether you like it or not, there’s a reason this toolkit is so popular. When it comes to Bootstrap, there’s something for everyone.
3 Versatile Bootstrap Templates
Looking to get started fast? Here are three of our favourite Bootstrap templates that fulfill three very different niches.