
Navigation / 18 Mar 2024
What Is a Sitemap in Web Design?
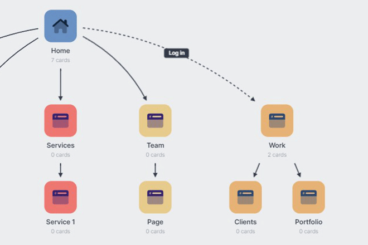
The sitemap is a pivotal component of a website’s architecture. It’s a strategic tool that organizes and clarifies the structure of a website both for its creators and its users.
In this post, we delve into the essence of sitemaps in web design, exploring their significance, varieties, and the benefits they bring to user experience and search engine optimization (SEO).
Sitemaps play an important role in the web development process and learning how to leverage them effectively is key to building a successful website.