How to Edit Text in Figma
In digital design, Figma has earned its place as a go-to tool, celebrated for its ease of use and robust features. One of its many powerful functionalities is its text editing capabilities, an essential for any designer aiming to communicate effectively through their designs.
In this guide, we will dive into the nuances of editing text in Figma. From basic adjustments to more complex typographical manipulations, you will learn how to take full control over your text elements.
Gear up to enhance your designs with compelling and polished text in Figma.
2 Million+ Figma Graphic Templates & More With Unlimited Downloads
Download thousands of Figma graphic templates, UI kits, and web templates with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 Figma templates, design assets, graphics, themes, photos, and more.
Understanding Text in Figma
Figma supports various text properties, such as font, size, color, alignment, and spacing, allowing you to create text elements that suit your design requirements. You can also take advantage of advanced features like auto-resizing and text components to create more flexible and efficient designs. Here’s a quick overview of the key aspects of working with text in Figma:
- Text layers: Text elements in Figma are contained within text layers, which can be created, edited, and styled independently.
- Text properties: Customize your text using various properties, including font, size, weight, color, alignment, and more.
- Auto-resizing: Automatically resize text layers based on their content or fixed dimensions.
- Text components: Use components and instances to create reusable and easily updatable text elements.
Now that you have a basic understanding of working with text in Figma, let’s dive into the process of editing text.
Editing Text in Figma
Follow these steps to edit text in Figma:
1. Create A Text Layer
To create a new text layer, click the “Text” tool (T) in the toolbar or press the “T” key on your keyboard. Click on the canvas where you want to add the text and start typing.
2. Select the Text Layer
To edit an existing text layer, click on the text layer in the canvas or select it in the layers panel.

3. Edit the Text Content
With the text layer selected, double-click the text to enter text-editing mode. You can now modify the text content by adding, removing, or changing characters as needed.
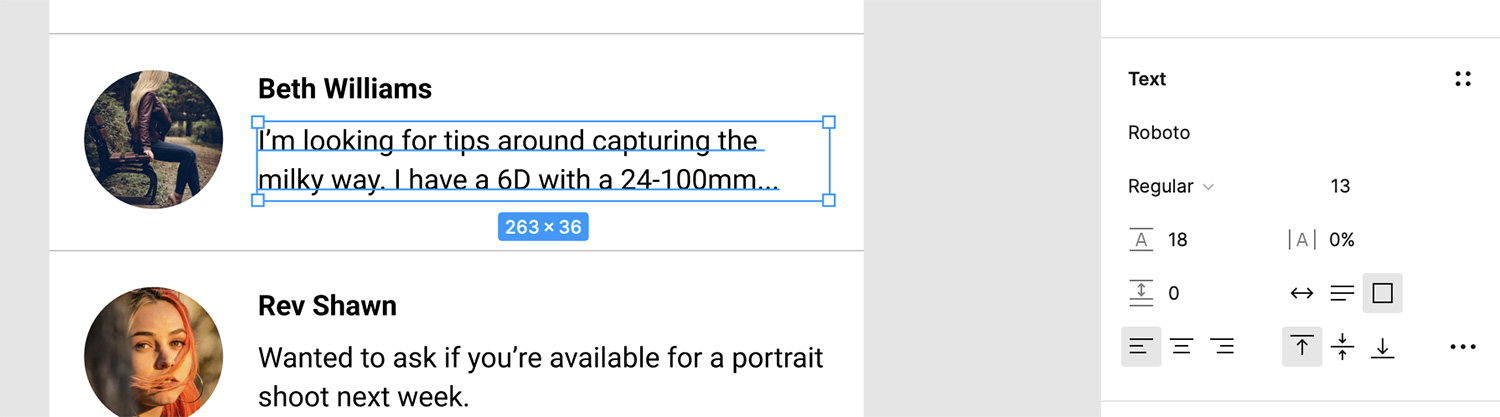
4. Customize Text Properties
With the text layer selected, use the right-hand panel to adjust text properties such as:
- Font: Choose a font family from the available options or import custom fonts.
- Size: Adjust the font size to fit your design.
- Weight: Set the font weight (e.g., Regular, Bold, Italic).
- Color: Change the text color using the color picker or by entering a HEX, RGB, or HSL value.
- Alignment: Align the text to the left, center, right, or justify it.
- Line height: Adjust the space between lines of text.
- Letter spacing: Modify the space between individual characters.
- Paragraph spacing: Control the space between paragraphs.

5. Set Auto-Resizing Options
In the right-hand panel, you can configure auto-resizing options for your text layer:
- Auto width: The text layer’s width automatically adjusts based on its content, and line breaks are inserted manually.
- Auto height: The text layer’s height automatically adjusts based on its content, while the width remains fixed. Text will wrap to fit the fixed width.
- Fixed size: Both the width and height of the text layer remain fixed, and text may be clipped or overflow if it does not fit within the specified dimensions.
6. Create Text Components
To create reusable text elements, select the text layer and click the “Create component” button in the right-hand panel or press Ctrl + Alt + K (Cmd + Option + K on macOS). This will create a text component that can be used as an instance throughout your design, making it easy to update text styles globally.
Tips for Editing Text in Figma
To make the most of Figma’s text editing features, keep these tips in mind:
- Use text styles: Create and apply text styles to maintain consistency across your design and simplify updates.
- Organize your text layers: Keep your Figma file organized with well-named text layers and group them as needed. This makes it easier to find and edit text elements in your design.
- Utilize typography best practices: Consider readability, hierarchy, and contrast when customizing your text properties to create visually appealing and accessible designs.
- Experiment with custom fonts: Import custom fonts to Figma or use Figma’s font service to enhance your design with unique typography.
- Collaborate and gather feedback: Make the most of Figma’s collaborative features by sharing your design and gathering feedback from clients and teammates. This can help you refine your text elements and improve your overall design.
By following these steps and tips, you can create engaging and visually appealing text elements in Figma. Text plays a crucial role in the design process, and Figma’s powerful and user-friendly text editing features make it an ideal choice for designers looking to create impactful and effective designs.