What Is Figma Used For: 10 Examples & Ideas
Figma is a versatile design tool that allows designers and teams to create, prototype, and collaborate on various types of projects.
Its capabilities extend beyond just UI/UX design and have been adopted by a wide range of industries and professions.
In this article, we will explore 10 examples and ideas of how Figma is used, showcasing the flexibility and power of this popular design tool.
2 Million+ Figma Graphic Templates & More With Unlimited Downloads
Download thousands of Figma graphic templates, UI kits, and web templates with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 Figma templates, design assets, graphics, themes, photos, and more.
1. User Interface (UI) Design
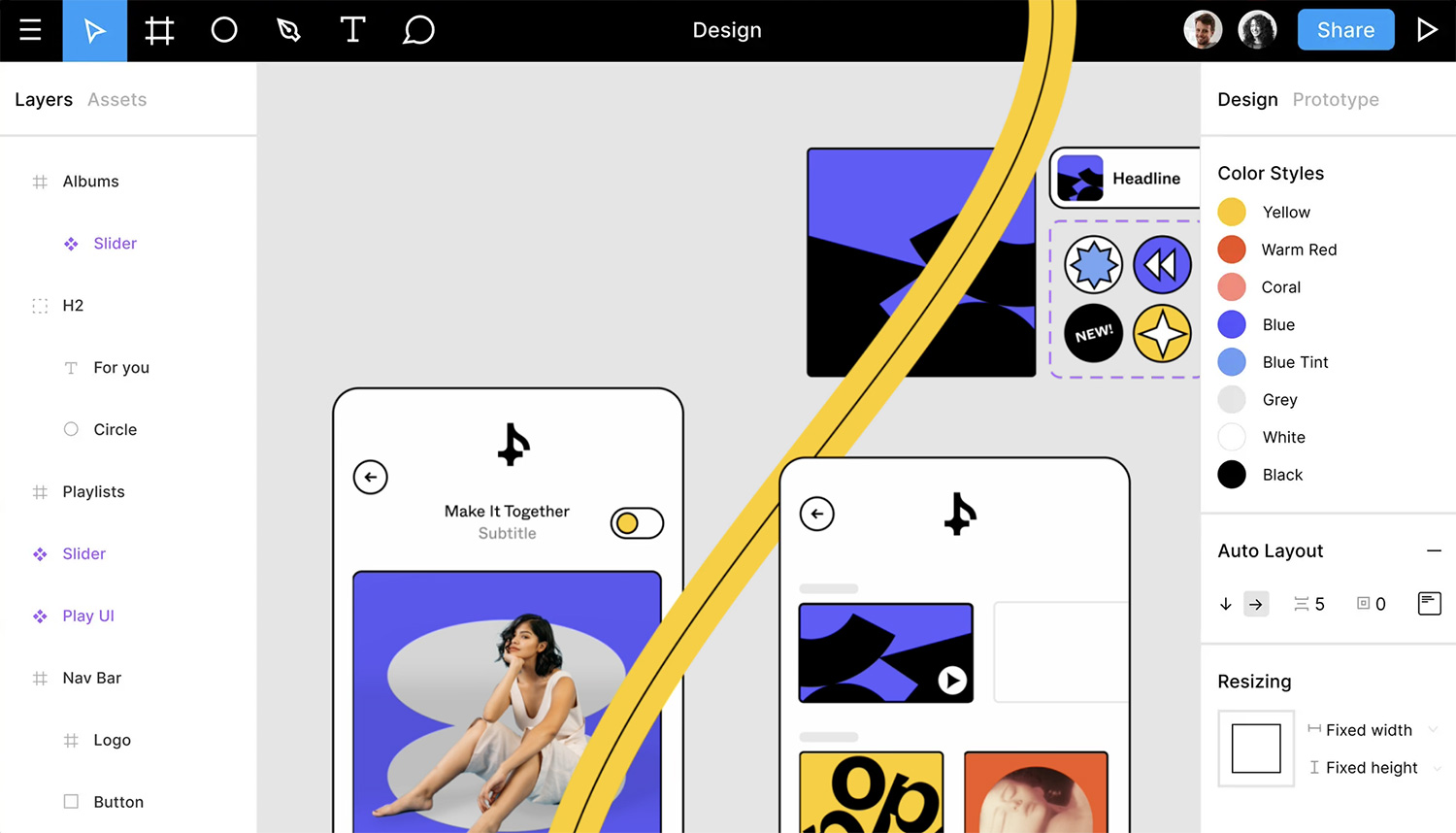
Figma is widely known for its user interface design capabilities. Designers can create both simple and complex UI designs for websites, mobile apps, and other digital products. Figma offers a robust set of tools for creating and customizing design elements, such as shapes, text, and images. Its vector-based canvas ensures that your designs will look sharp and crisp at any screen resolution.
Moreover, Figma’s support for components and styles allows designers to create and maintain consistent UI designs across projects. Designers can build a design system or style guide, which can be easily shared and updated across a team. This ensures that everyone is working with the same design components, making it easier to maintain and scale projects.

2. User Experience (UX) Design
In addition to UI design, Figma is also an excellent tool for UX design. With its built-in prototyping features, designers can create and test interactive user flows, helping to identify potential usability issues early in the design process. Figma’s prototyping tools allow you to define user interactions, create transitions between frames, and even add animations to your designs.
Figma’s collaboration features make it easier for designers to work together on UX projects. Real-time collaboration, commenting, and version history enable teams to stay aligned and iterate quickly on designs. Designers can share their work with stakeholders, gather feedback, and make improvements, all within the same Figma file.
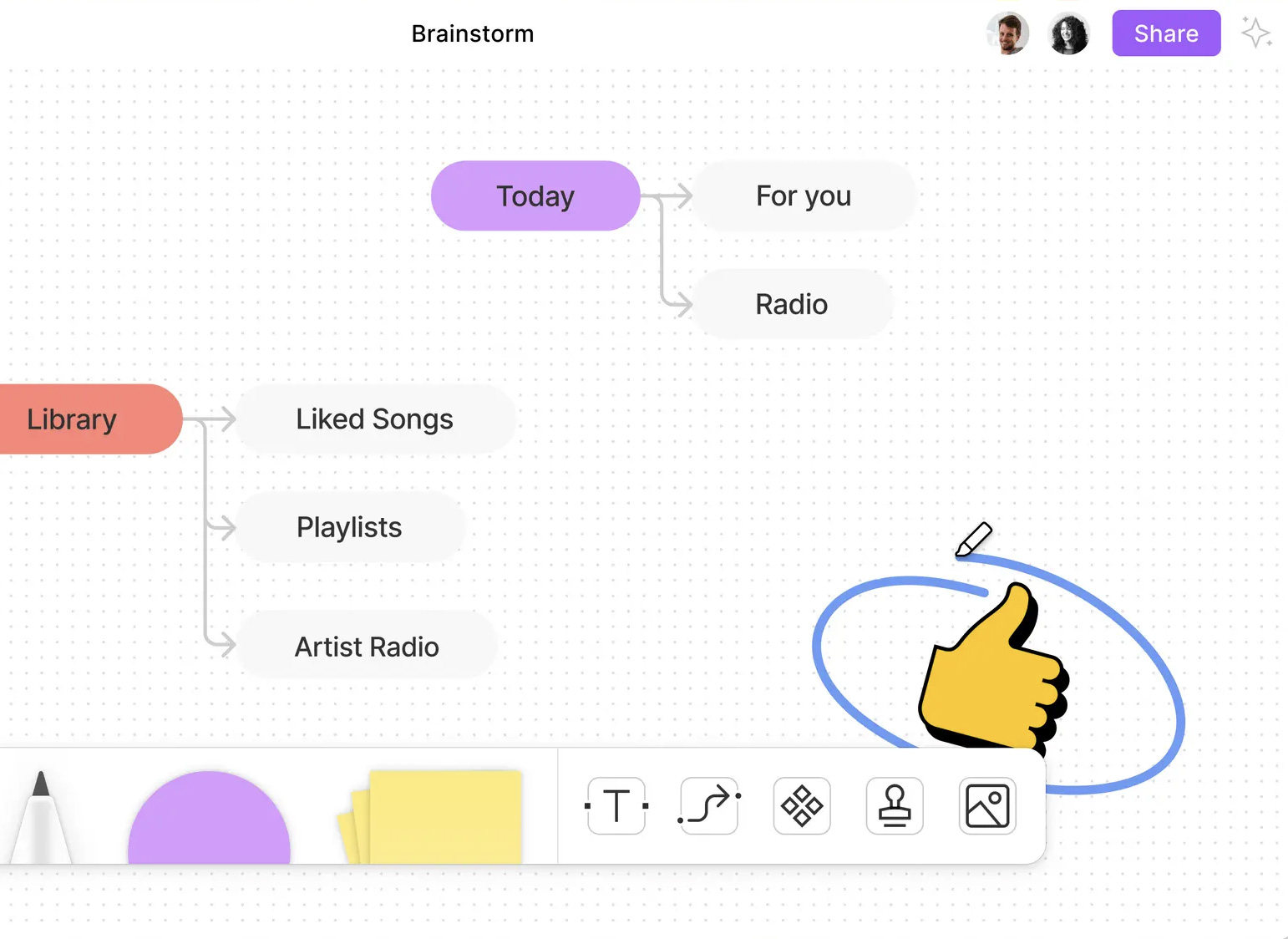
3. Wireframing & Prototyping
Figma is a popular choice for creating wireframes and prototypes of digital products. Wireframing in Figma is quick and efficient, thanks to its extensive library of UI elements and the ability to create reusable components. You can start with low-fidelity wireframes to map out the basic structure of your design and then gradually refine them into high-fidelity prototypes.
Prototyping in Figma is seamless, as you can easily link your wireframes together to create interactive user flows. Figma supports various interaction types, such as onClick, onHover, and onPress, allowing you to simulate realistic user interactions with your designs. You can also create simple animations and transitions, adding polish to your prototypes and making them more engaging.
4. Design Systems & Style Guides
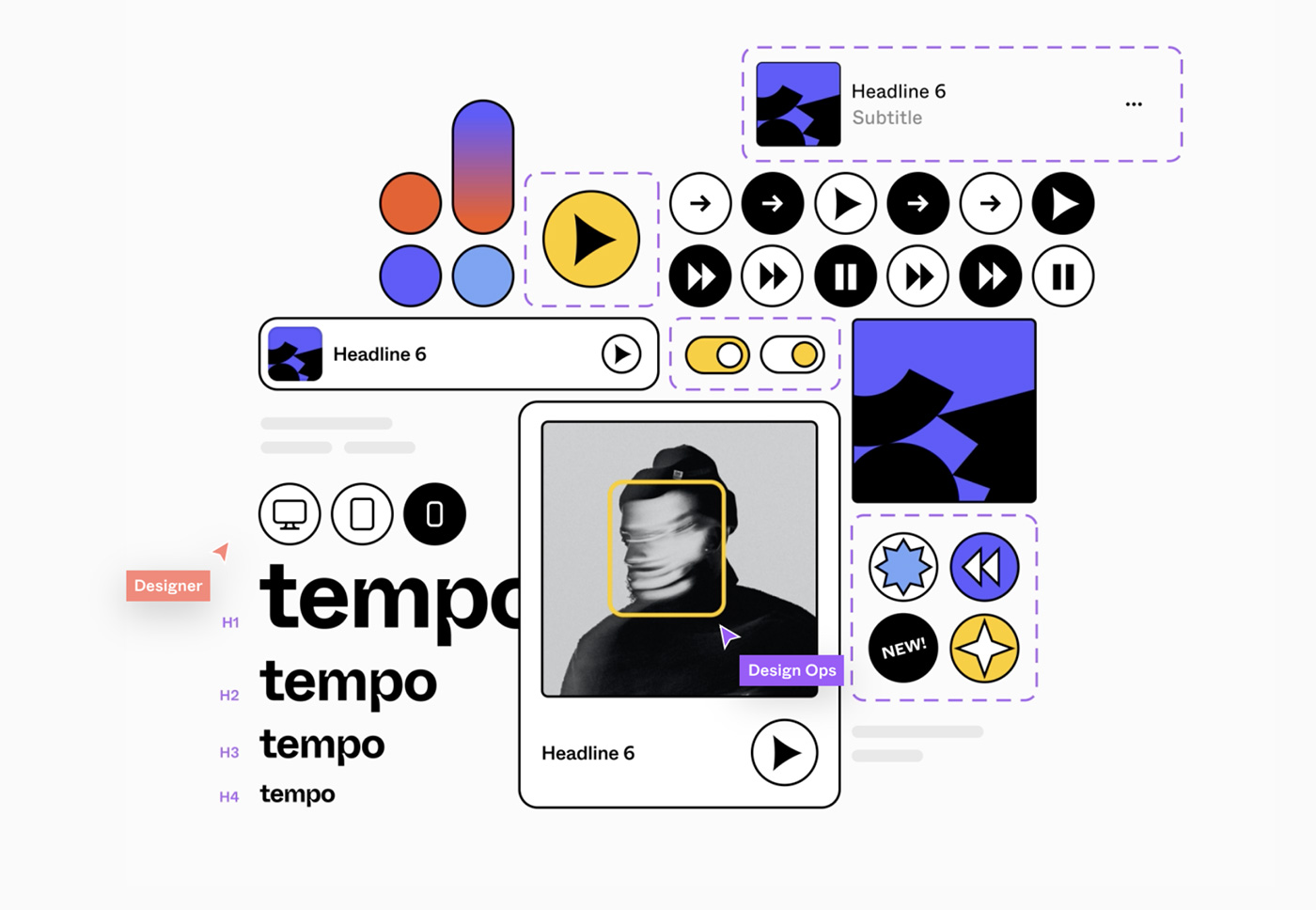
Figma is an excellent platform for building and maintaining design systems and style guides. Design systems are collections of reusable components, design patterns, and guidelines that help teams maintain consistency and streamline their design processes. Figma’s component and style features make it easy to create and manage design systems, ensuring that all team members have access to the latest design assets.
In Figma, you can create a separate file or page for your design system, containing all the components, color and typography styles, and design guidelines that your team needs. By using components and instances, any updates made to the design system will automatically propagate to all instances in your projects, ensuring consistency and reducing the effort needed to update designs.

5. Illustration & Icon Design
Figma’s vector-based canvas and drawing tools make it a suitable choice for creating illustrations and icons. While Figma may not have all the advanced illustration features found in specialized tools like Adobe Illustrator, it provides a solid foundation for creating simple to moderately complex illustrations and icons.
Designers can take advantage of Figma’s vector editing capabilities, such as the Pen tool, Boolean operations, and vector networks, to create custom shapes and illustrations. Additionally, Figma’s support for components allows you to create reusable elements and symbols within your illustrations, making it easier to maintain consistency and make updates.
For icon design, Figma’s pixel-perfect precision ensures that your icons will look crisp and sharp at any scale. You can also export your icons in SVG format, ensuring that they remain vector-based and scalable for use across different platforms and screen resolutions.
6. Graphic Design & Layout
Figma can also be used for various graphic design and layout tasks, such as creating social media graphics, posters, presentations, or even print materials. Its robust set of design tools, including text, shapes, and images, enables designers to create visually appealing graphics and layouts with ease.
Figma’s support for grids, rulers, and guides allows you to create precise and well-aligned designs, while its flexible artboard system makes it easy to create designs for multiple formats or sizes. Additionally, Figma’s auto-layout feature simplifies the process of creating responsive designs, ensuring that your layouts adapt seamlessly to different screen sizes and devices.
7. Design Collaboration & Feedback
One of Figma’s standout features is its ability to facilitate real-time collaboration and design feedback. Multiple users can work simultaneously within the same Figma file, making it easier for teams to collaborate on designs, iterate quickly, and stay aligned throughout the design process.
Figma’s commenting feature allows team members and stakeholders to leave feedback directly on designs, streamlining the review process and reducing the need for lengthy email threads or meetings. Figma also offers version history, enabling you to track changes and revert to previous versions of your designs if needed.

8. Design Handoff & Asset Export
Figma simplifies the design handoff process between designers and developers by providing easy access to design assets, specs, and code snippets. Developers can inspect Figma files, view design specs such as dimensions, colors, and typography, and export assets in various formats, such as PNG, JPEG, SVG, and PDF.
By marking specific layers or components as exportable, designers can ensure that developers have access to the assets they need for implementation. Figma also offers integrations with popular project management and version control tools, such as Jira, Trello, and GitHub, helping to streamline the design-to-development workflow.
9. UI Animation & Microinteractions
While Figma is not a dedicated animation tool, it does offer some basic animation capabilities through its prototyping features. Designers can create simple UI animations and microinteractions, such as button hover effects, menu transitions, or modal animations, by using Figma’s Smart Animate feature.
Smart Animate automatically generates smooth animations between two frames with similar layer names, allowing you to create engaging and interactive UI elements with minimal effort. While Figma’s animation capabilities may not be as advanced as those found in specialized tools like Adobe After Effects or Principle, they are sufficient for many common UI animation tasks.
10. User Testing & Research
Figma’s prototyping features can also be used to conduct user testing and research, helping you to validate your designs and gather valuable insights from real users. By creating interactive prototypes, you can simulate the user experience of your digital products and identify potential usability issues or areas for improvement.
Figma prototypes can be easily shared with testers or research participants, allowing them to interact with your designs in their own web browser, without the need to install any additional software. You can also integrate Figma with popular user testing platforms, such as UserTesting, Maze, or Lookback, to conduct remote usability tests, gather quantitative and qualitative feedback, and analyze your test results.
Furthermore, Figma’s collaboration features make it easy to share your research findings and insights with your team, helping to inform design decisions and drive product improvements. By using Figma for user testing and research, you can ensure that your designs meet the needs and expectations of your target audience, ultimately leading to better user experiences and product success.
Conclusion
As you can see, Figma is a highly versatile design tool with a wide range of applications, from UI/UX design and prototyping to graphic design, illustration, and even user testing. Its robust feature set, intuitive interface, and powerful collaboration capabilities make it an ideal choice for designers, teams, and organizations looking to streamline their design workflows and create better products.
By exploring these 10 examples and ideas, you can gain a deeper understanding of Figma’s capabilities and discover new ways to use this popular design tool in your own projects. Whether you’re a seasoned Figma user or just starting, there’s always something new to learn and experiment with, as you push the boundaries of what’s possible with Figma.