How to Vectorize an Image in Photoshop (Step by Step Guide)
Even though Photoshop is a raster graphics software, it has many tools and tricks to support vector images. One of the best tricks is its ability to vectorize raster images.
This is a very useful trick every artist and designer should learn to use. For example, if you have a low-resolution logo or an image that you want to scale without making it blurry, you can vectorize the image in Photoshop to resize it freely.
In this quick guide, we’ll show you exactly how to vectorize an image in Photoshop. It’s a very simple method, you’ll see.
2 Million+ Photoshop Actions, Add-Ons, and Design Resources With Unlimited Downloads
Download thousands of stunning Photoshop actions and add-ons with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 actions, presets, design templates, themes, photos, and more.
Why Vectorize Images?
The main difference between vector and raster formats is that vector images consist of paths, making them easier to scale and edit. While raster images consist of pixels.
When you resize or scale a raster image, it will affect the quality of the image and will make it appear blurry or pixelated. With vector images, you can scale them without affecting the quality.
By vectorizing a raster image, you’ll be able to easily resize an image without losing too much of its quality.
How to Vectorize an Image in Photoshop
This method follows a very basic process for vectorizing simple images. Keep in mind that this works best for images like logos, icons, and shapes. And it may not work great for complex and more colorful images, like photos.
Let’s get started.
Step 1: Prepare the Image
First, prepare the image you want to vectorize.

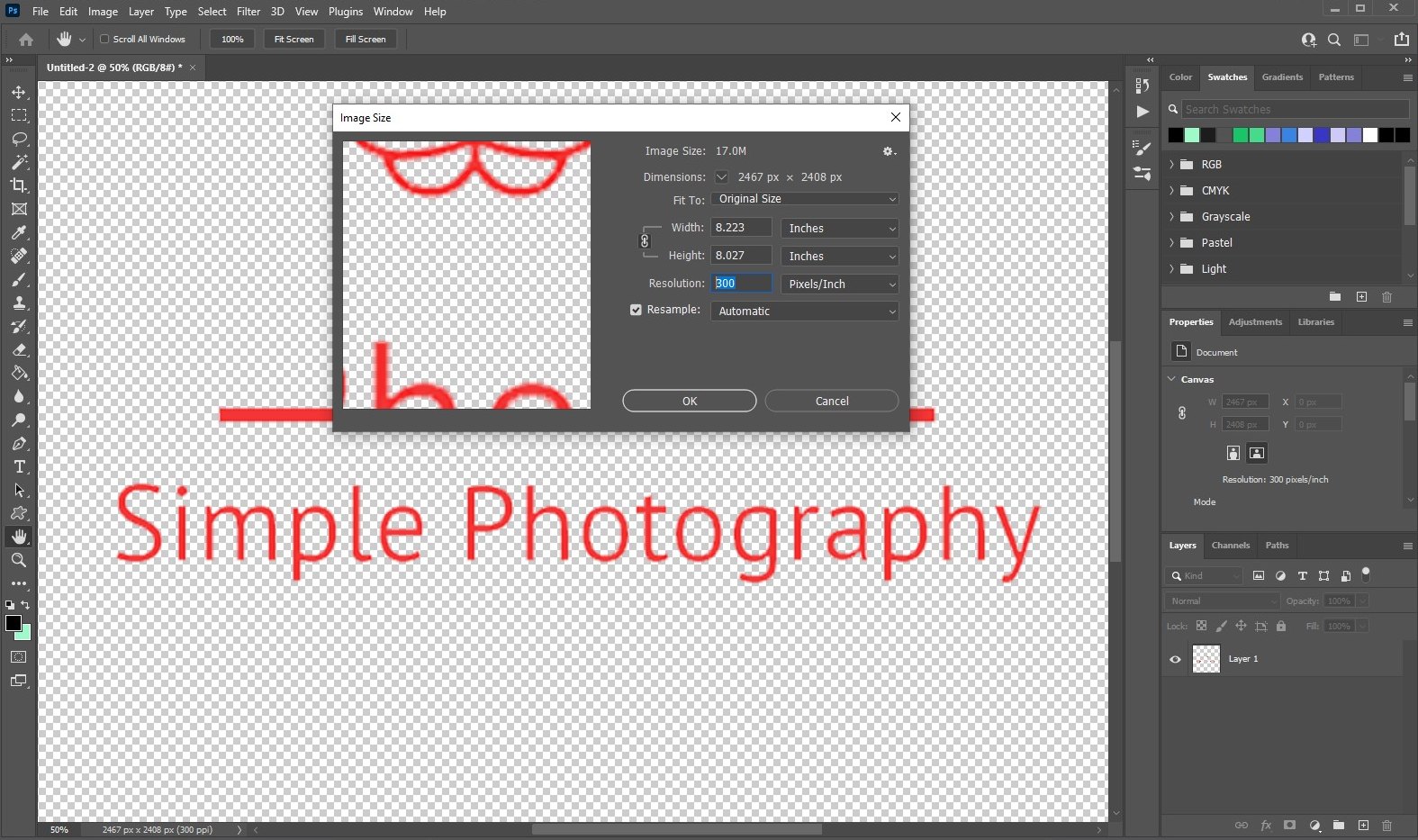
Press Control + Alt + I keys on your keyboard to bring up the Image Size window and set Resolution to 300.
Then separate the image you want to vectorize from the background. Make a selection and copy it over to a new layer. Or remove the background.
Step 2: Make Work Path
Once you have the image separated from the background, click on the layer icon on the Layers panel while holding down the Control key on the keyboard.

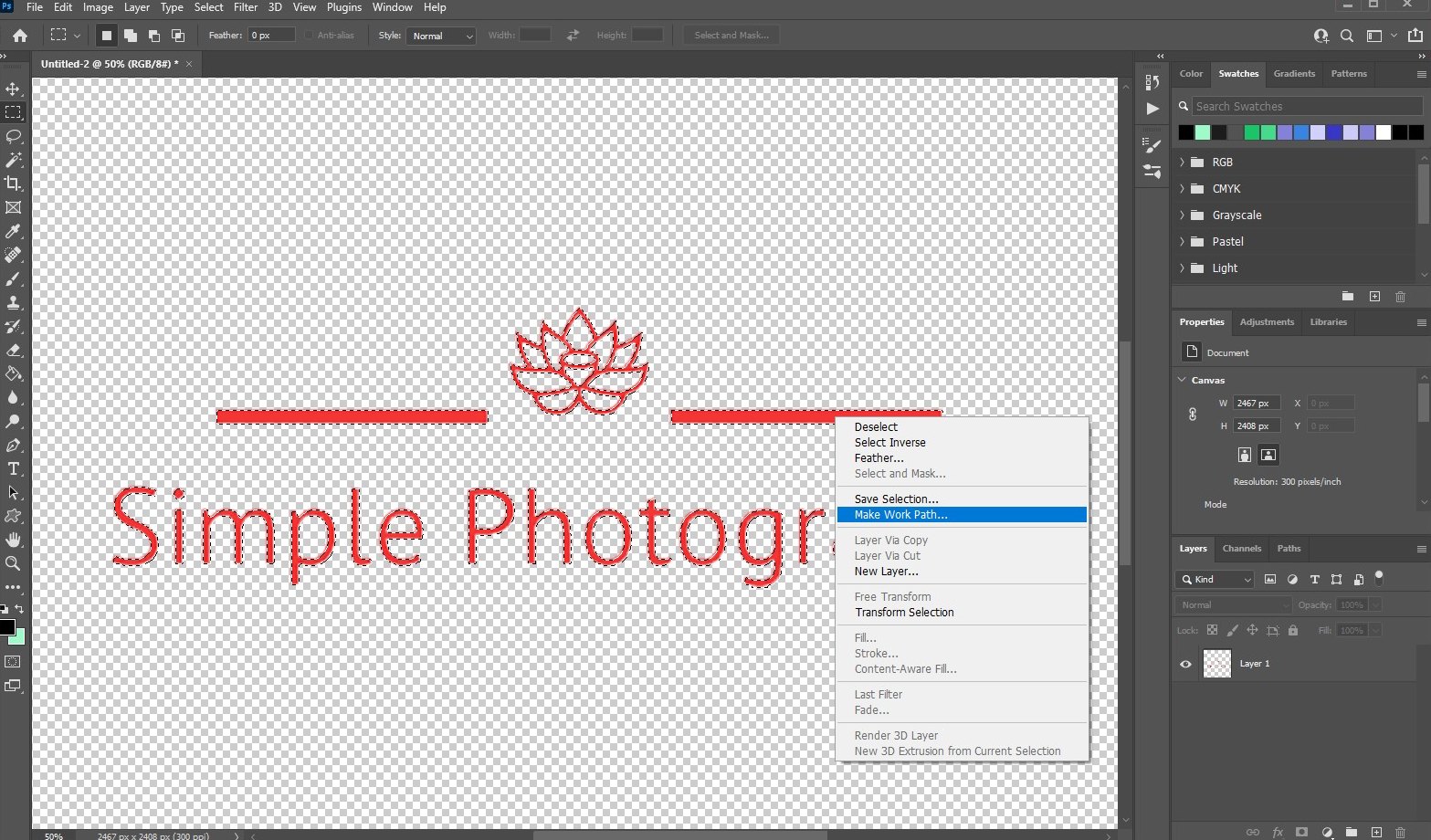
This will create a selection of the image. Now select the Marquee Tool from the tools palette (or press M), move the cursor over to the selection, and right-click.
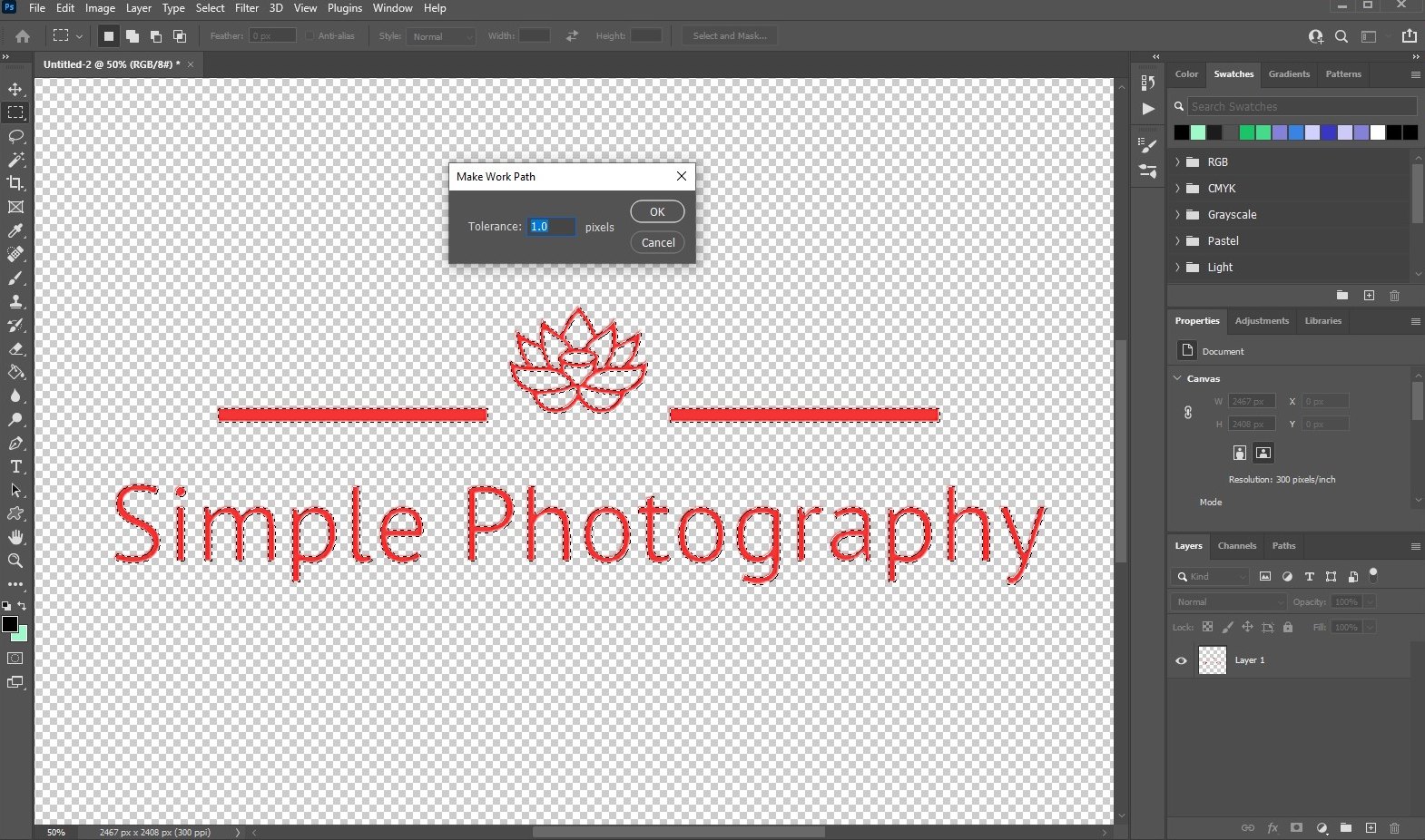
Then select Make Work Path from the menu.

Keep the Tolerance at 1.0.
Step 3: Create a Vector Mask
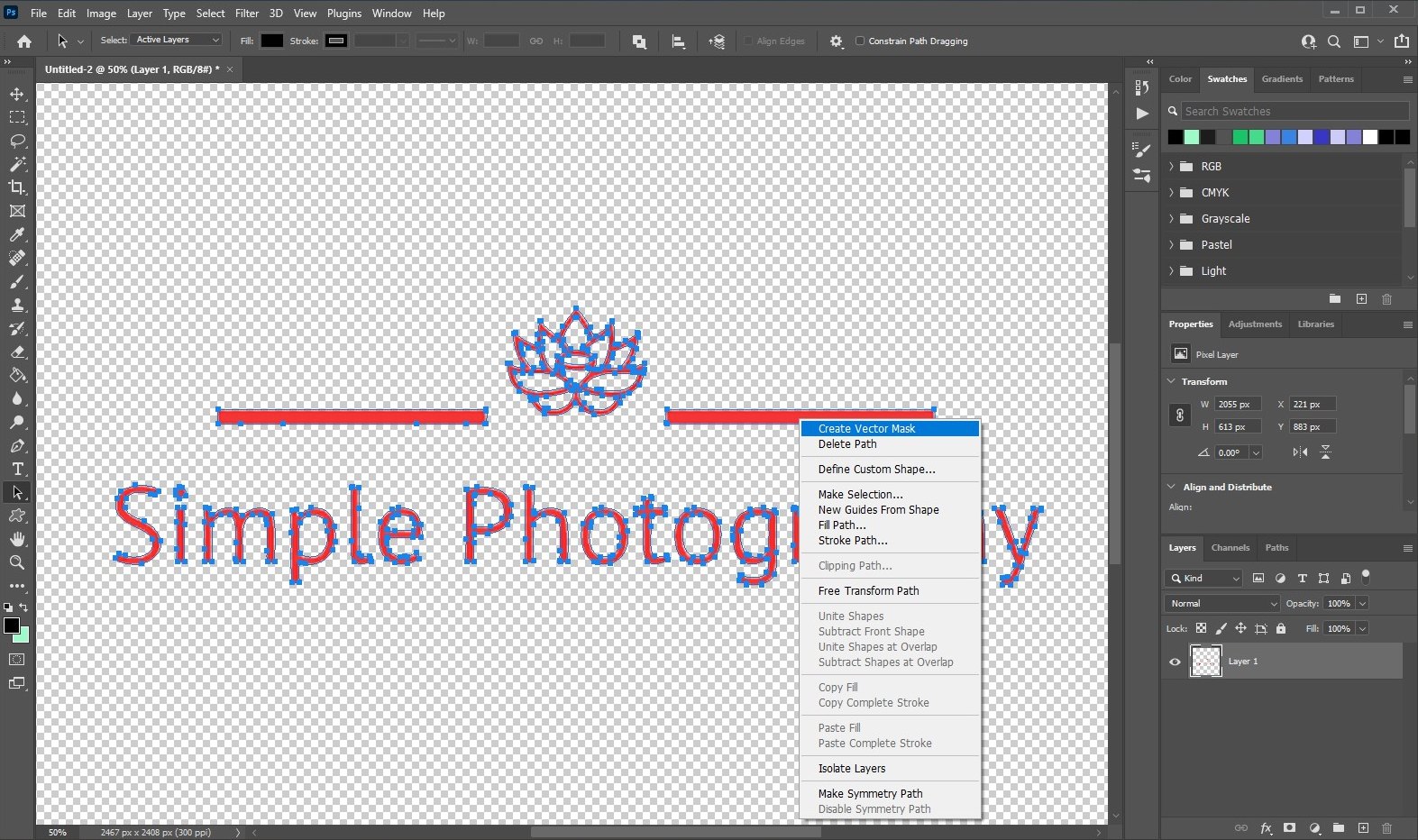
Now switch to the Direct Selection tool (or press A) and right-click once again on the image.

Then select Create Vector Mask. This will create a vector mask over the layer, which you’ll see in the Layers panel.
Step 4: Export as a Vector File
The only thing left for you to do now is to save your vectorized image as a vector file.

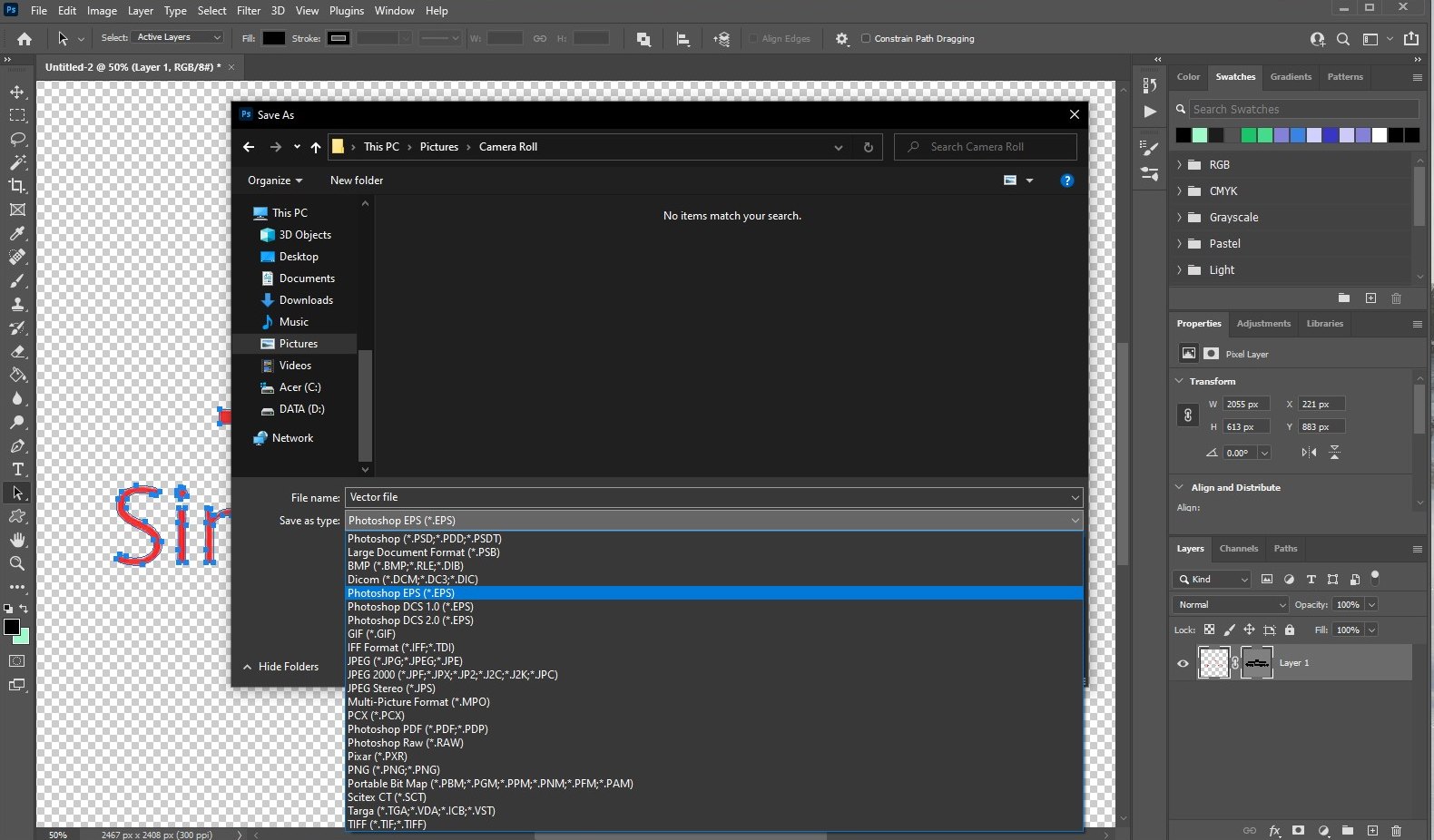
Go to File >> Save As and then in the Save as Type menu select Photoshop EPS file format. Click Save to save the vectorized image.
You can now open the EPS file in Illustrator to easily scale the image without losing its quality.
How to Convert Image into Vector Art in Photoshop
If you came here looking for a way to create vector art from an image, like clip art, then you can check out this YouTube tutorial. It’s a much more complex process that we can’t cover here.
There’s another alternative. You can use a Photoshop action to convert your images to vectors or even cartoonify them. Here are a few options you can try.
Tracer Plus – Image to Vector
This is a quick Photoshop action that uses a similar technique to the one we used earlier to vectorize images. Except when using this Action, you won’t have to do any of the work. It works with just one click.
Vector Art Photoshop Action
A very useful Photoshop Action that not only creates vector art from images but also turns them into a scalable vector file format.
Vectorial Photoshop Action
This Photoshop action instantly transforms your images into vector art. Although it may not completely convert your images into the vector format.
Image to Vector Art Photoshop Action
This Photoshop action works similarly to the previous one. It also creates a vector clip art look for your images.
4 in 1 Cartoon & Vector Art Photoshop Actions
A collection of 4 different vector art Photoshop actions. It includes actions to let you create cartoon paintings, halftone color art, and vector art.
Conclusion
As a designer, you’ll find many benefits to vectorizing images. This simple trick will definitely make your work much easier.
Check out our best Photoshop actions collection to find more great PS Action presets.