20+ Awesome Resources for Bootstrap Lovers
Bootstrap has simply exploded in the web development community. There will always be skeptics and haters but on the whole, the project has been a smashing success and can constantly be seen at the top of the Forked and Watched charts at GitHub.
As a result of Bootstrap’s fame, lots of great related resources have been put forth by the development community. Today we’ve collected our favorites into a list of everything you need to get started with Bootstrap. From introductory tutorials to wireframing kits and custom generators, there’s something here for every Bootstrap lover.
2 Million+ Bootstrap Templates, Web Templates + More With Unlimited Downloads
Download thousands of versatile Bootstrap templates and themes, admin dashboards, web templates and more with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 web templates, design assets, photos, videos and more.
Start Bootstrap

Start Bootstrap is an all-in-one platform for all types of themes, guides, and pre-designed free and premium HTML templates built with Bootstrap.
The site includes free pre-built templates for making landing pages, personal resume websites, portfolios and much more. There are also many quick Bootstrap template layouts you can download to get started on your web design projects quickly.
In addition, Start Bootstrap has a massive Bootstrap resources list that includes links to all types of Bootstrap related resources such as plugins, visual builders, framework integrations, and more.
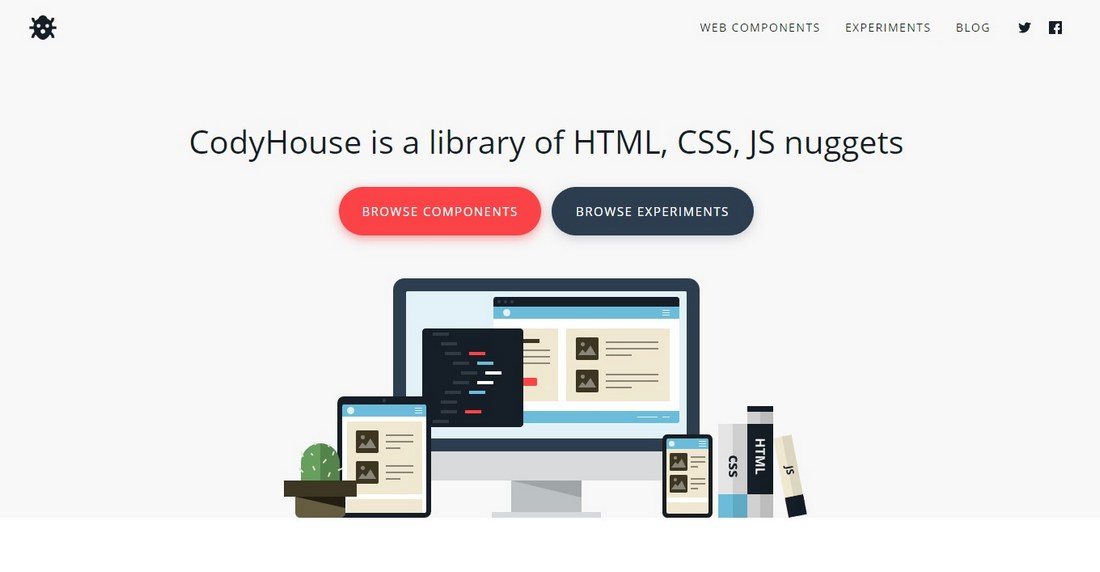
CodyHouse

CodyHouse is a library full of free web components that consist of HTML, CSS, and JavaScript plugins. The library includes beautifully designed mega-menus, portfolio templates, payment integrations, animation effects, video templates, and other plugins.
You can download these plugins and templates to easily integrate them into your own Bootstrap website designs to integrate various functions and features, free of charge.
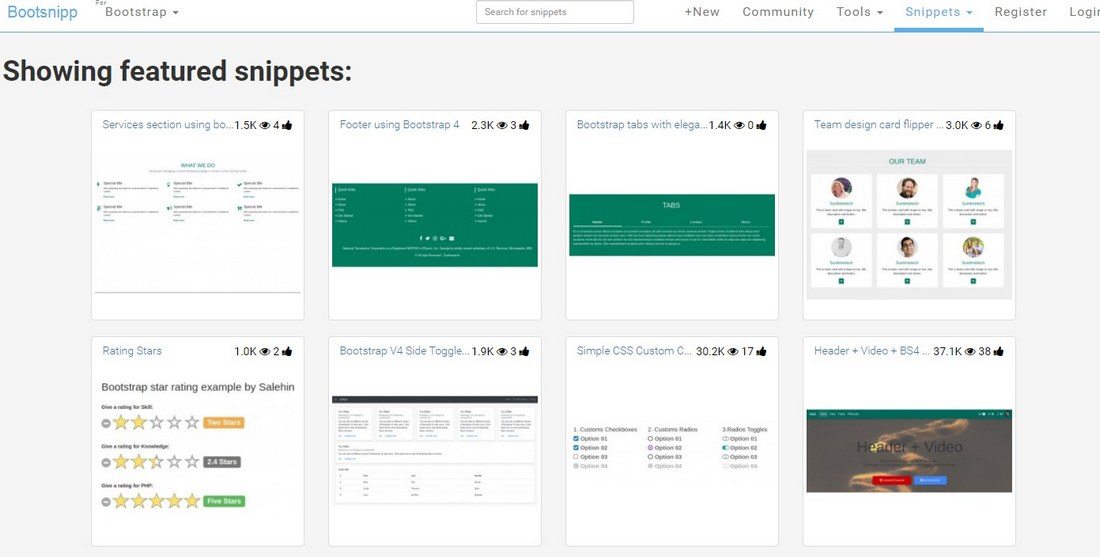
Bootsnipp

This is yet another platform that offers a massive collection of HTML and CSS resources and plugins. The specialty of Bootsnipp is that this platform features code snippets and plugins created by other web developers and designers as well.
Bootsnipp includes all types of code snippets and templates to help make your web development process much easier, including form templates, button designs, progress bars, gallery templates, and more.
You can join the platform as a registered user and create your own collection of Bootstrap resources as well. Bootsnipp also includes resources for other HTML frameworks such as Foundation and Semantic UI.
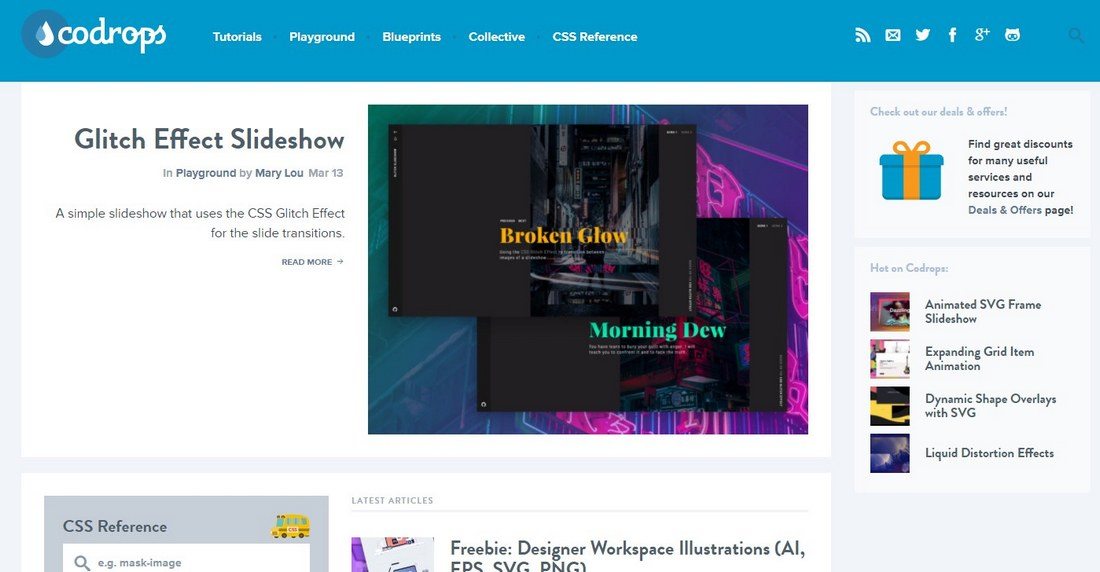
Codrops

Codrops is a blog that shares tutorials and blueprints on how to create unique templates and elements with HTML and CSS. The great thing about this blog is that in addition to letting you download the templates and plugins for free, it will also describe in detail how each template was created and how you can customize them to your preference.
Codrops includes resources, blueprints, templates, and plugins you can integrate with Bootstrap to create trendy portfolio sections, slideshows, video backgrounds, animations, and a lot more.
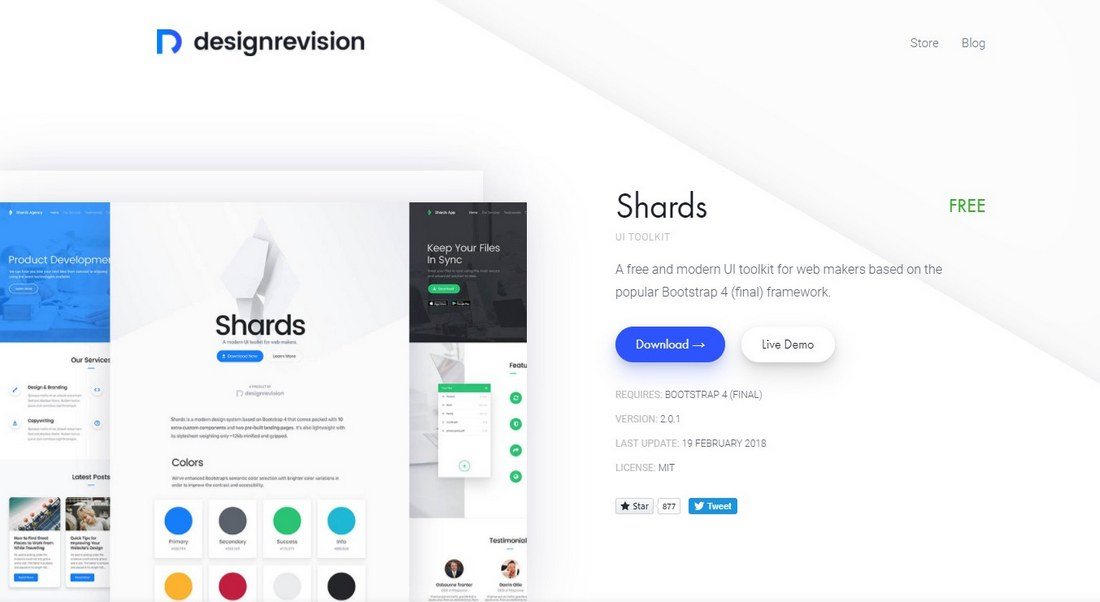
Shards

Shards is a modern and a minimalist UI kit built with Bootstrap 4 for designing stunning responsive and mobile-first websites.
When using this UI kit, you won’t have to write code to style any of the Bootstrap elements such as the buttons and menus. The UI kit will take care of all that for you.
Bootswatch

This site features a collection of custom themes for the Bootstrap framework in several different color schemes and designs.
The list includes a space-themed Bootstrap theme, a material design theme, flat design theme, dark color themes, and more. You can download and use these themes to customize the look and feel of your Bootstrap designs without having to edit the code.
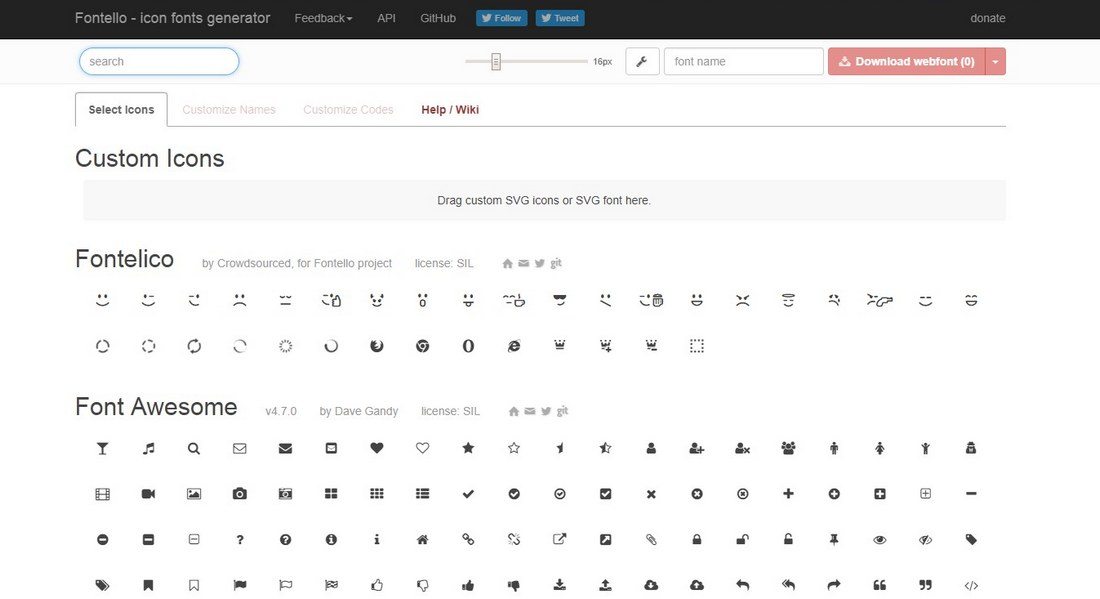
Fontello

Fontello is a nifty icon font generator that lets you browse a massive collection of icons from several popular font icon packs, including Font Awesome, Typicons, Brandico, and more.
Icon fonts are widely used in almost every website design these days. You can use the search function on Fontello to quickly find a font pack with an icon related to your search, adjust the icon size, and download the icon font to be used with your Bootstrap designs.
Fuel UX

Fuel UX is mostly used by advanced web designers for supercharging the Bootstrap framework with more complicated and lightweight JavaScript enhancements. It improves Bootstrap with extended functionality and gives you more control over the framework customization. Fuel UX is part of the Salesforce Marketing Cloud as well.
Typehead.js

Want to add an awesome Google-like autocomplete feature to your website’s search box? Then you can download this lightweight JavaScript library and integrate it in your Bootstrap website to easily upgrade your search box with autocomplete search phrases, auto-suggestions, and more.
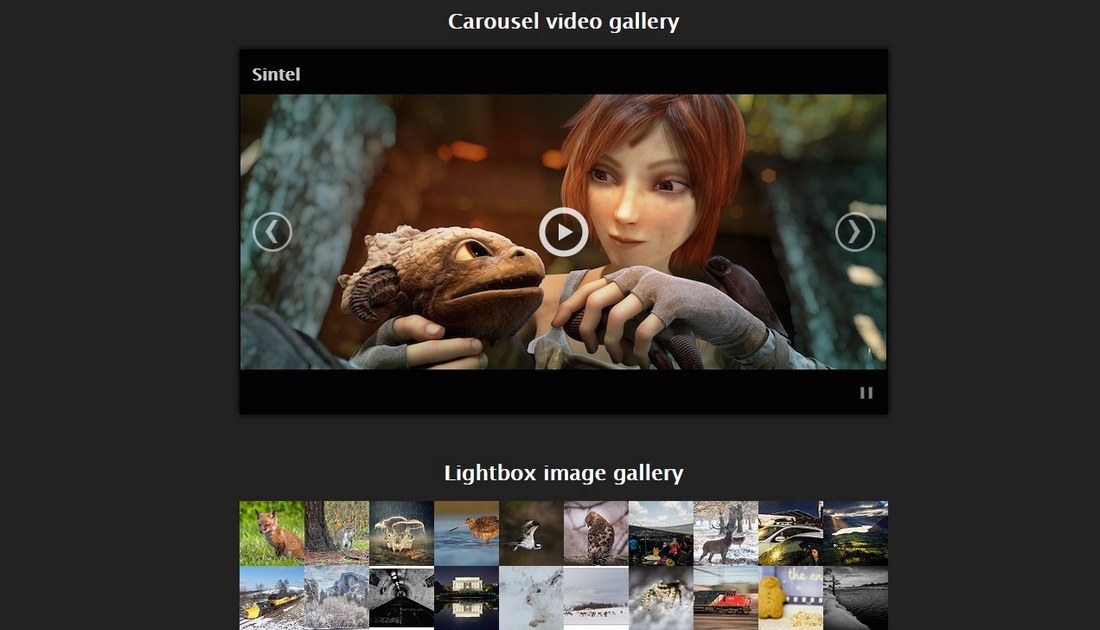
Blueimp Gallery

Blueimp is a collection of responsive and touch-enabled gallery templates that you can use on your website add image and video galleries as well as portfolios.
The plugin is made based on the Swipe JavaScript library, which is dubbed as the most accurate touch slider. Blueimp extends the functionality of Swipe by letting you choose from three different gallery models, including image carousel, video carousel, and a lightbox image gallery.
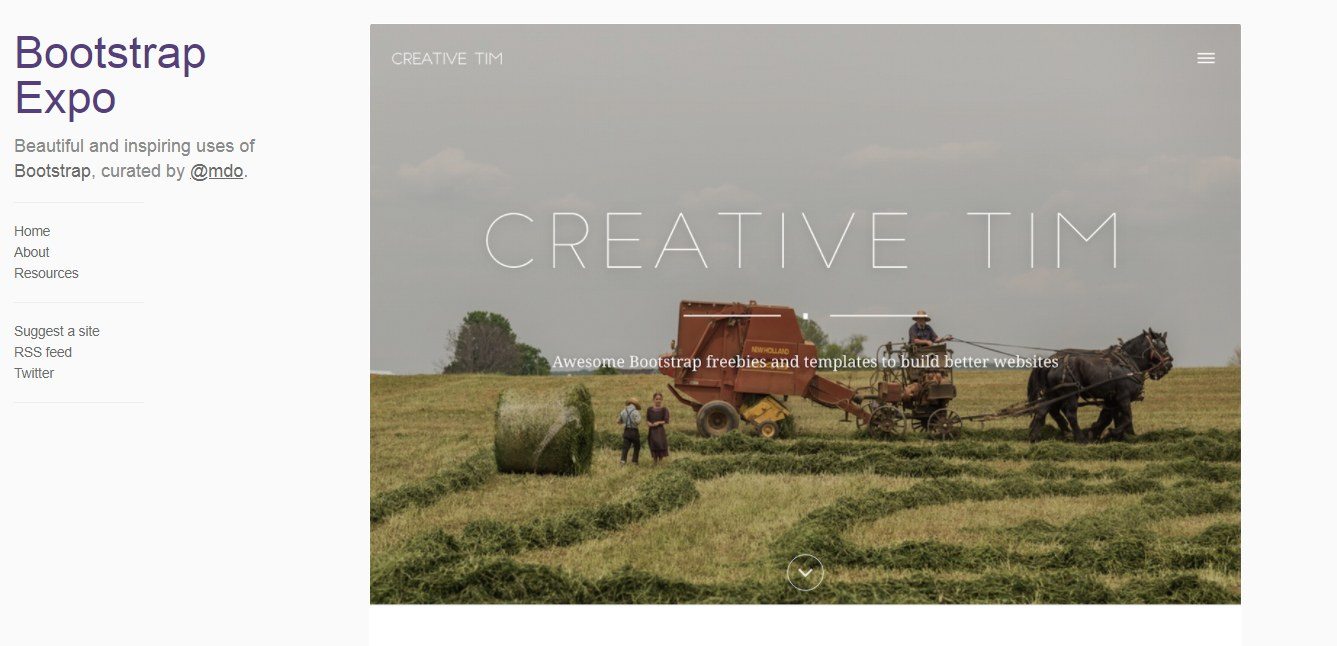
Bootstrap Expo

This is a site that features a collection of gorgeous websites built with Bootstrap. The collection is curated by Mark Otto, the founder of Bootstrap and the director of design at Github. It’s a great place to find inspiration for your next project and see what kind of amazing things you can build with Bootstrap.
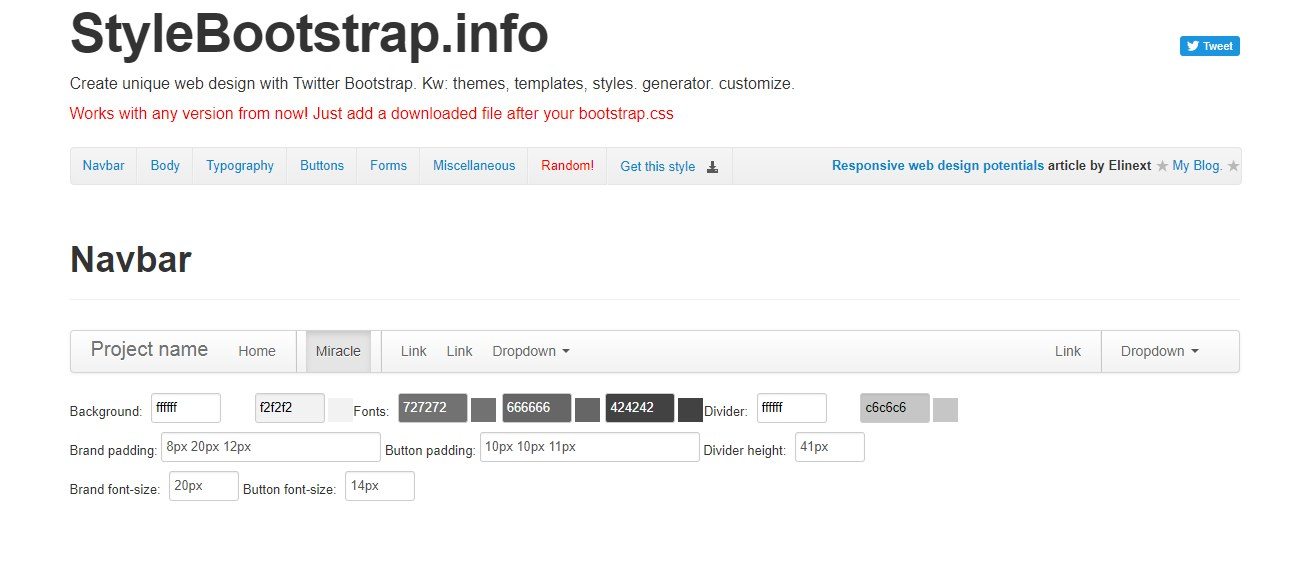
StyleBootstrap

This tool allows you to use a simple interface to customize various aspects of Bootstrap. The difference here is that this one focuses primarily on the visual, design aspects. You can easily go in and change colors, fonts, borders, and a lot more.
The app itself is also more visual than Twitter’s generator and allows you to see what your styles will look like before you hit that download button.
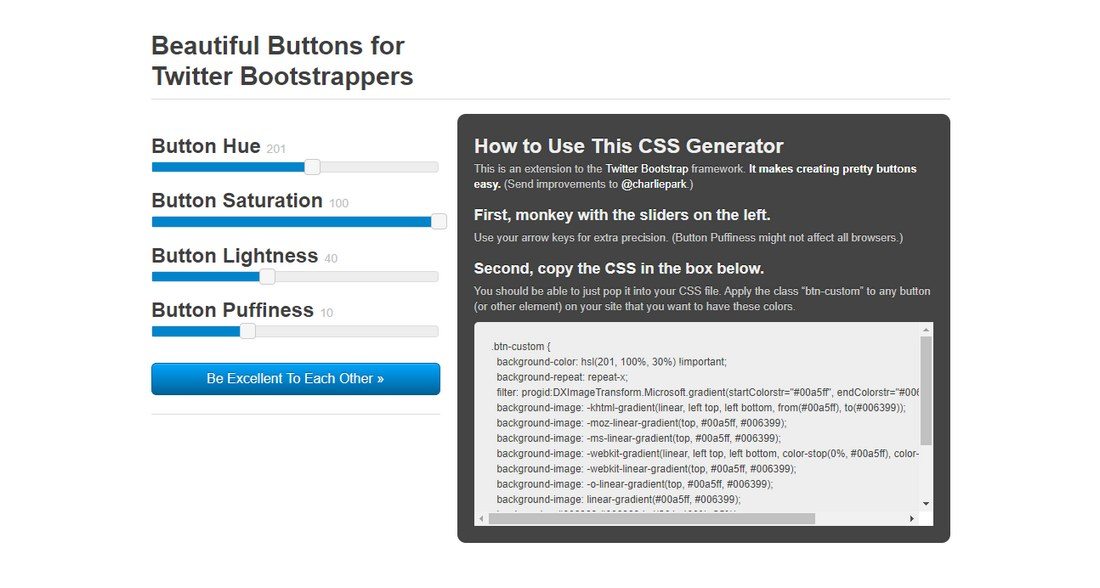
Beautiful Buttons for Bootstrap

This is a simple little tool that only does one thing: helps you design great looking buttons for use with Twitter Bootstrap. It’s only comprised of fours sliders and a box to copy the resulting CSS, no less, no more. It won’t revolutionize the way you use Bootstrap but it is fun to play with.
WrapBootstrap

“WrapBootstrap is a marketplace for premium Bootstrap themes and templates. Impress your clients and visitors while using a single, rock-solid foundation.”
Think of WrapBootstrap as ThemeForest for Bootstrap. You can buy or sell custom styled Bootstrap themes. If you think it’s silly to spend money on a premium theme for a free resource like Bootstrap, just take a look at the success of the WordPress theme market. By default, Bootstrap sites all start to look the same and nicely designed themes can really add some nice variation while allowing you to hold onto the great benefits that Bootstrap offers.
Built With Bootstrap
Built with Bootstrap is an unofficial Tumblr blog that showcases various websites that, as the name obviously implies, have been built using Bootstrap. This is a fantastic resource for designers working with Bootstrap as it allows you to see what real developers are doing with the framework, which will inspire you to take it further yourself.
If you think that Bootstrap isn’t capable of leading to anything but plain looking design, this gallery will prove you wrong. Sites like Provo Restaurant really surprised me by not looking anything like a clone of the Bootstrap example pages.
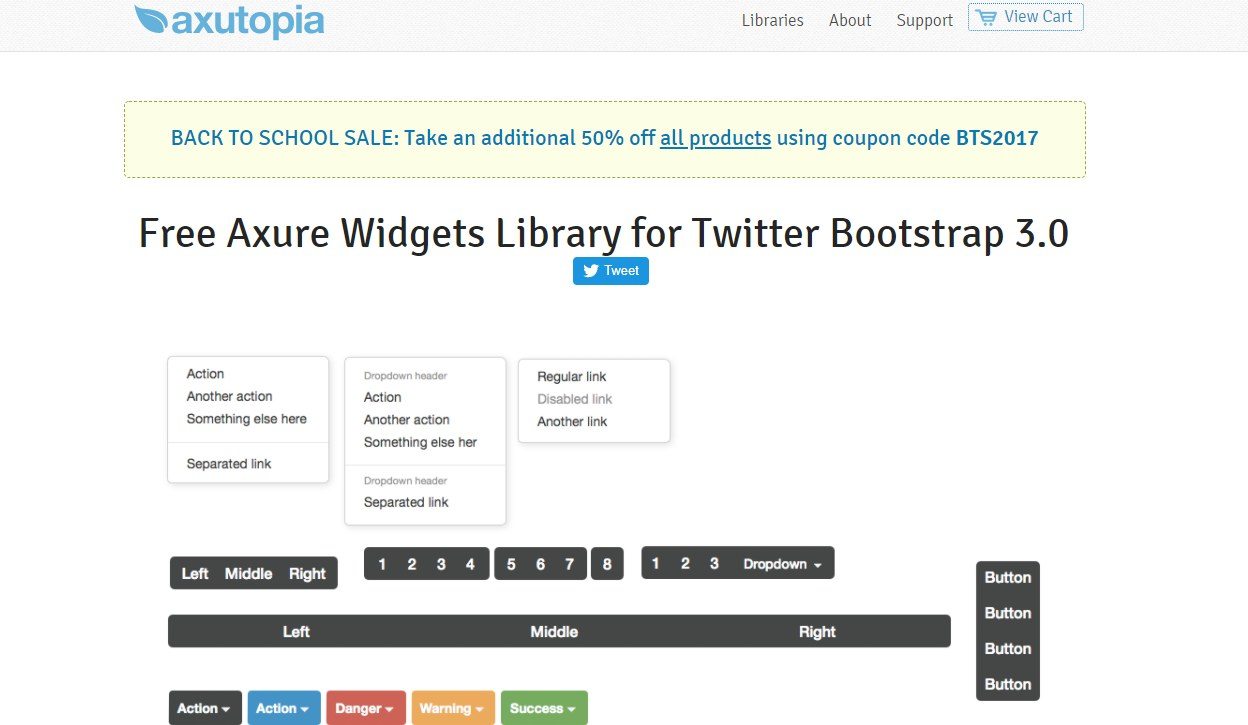
Free Twitter Bootstrap Widgets Library

Axure is a powerful, professional level application that allows you to build complex wireframes and interactive mockups. At $589 per license, it’s a solution for serious wireframers only.
If you’d like to work with Twitter Bootstrap and Axure, be sure to download this great free widget library, which includes perfect customizable representations of the Bootstrap items that work seamlessly in Axure.
Bootstrap PSD

I know what many of you are thinking, “Fireworks? Axure? OmniGraffle? Just give me a PSD!” Well you’re in luck, because Repix Design has take the time to create and distribute a detailed, customizable PSD containing all of Bootstrap’s various components.
If you like to do your wireframing in Photoshop and you’re a Bootstrapper, this free download is a no brainer. Go grab it now.
Font Awesome

Font Awesome is probably my favorite Twitter Bootstrap resource. It’s basically just an icon font, so anyone can use it for any project. However, it was specifically designed to complement the visual aesthetic of Bootstrap.
Font Awesome is free for commercial use, screen reader compatible, and contains a whopping 150 icons (a number that continues to grow). Bookmark this one because you’re going to love it.
Sass Twitter Bootstrap

When the Twitter folks built Bootstrap, they decided to make it even better with LESS, a popular CSS preprocessor that brings the magic of variables, mixins and a lot more to CSS.
The thing is, there’s a big split in the preprocessor fan base. Some people love LESS because it’s simple and incredibly easy to use, but many opt for the more powerful alternative: Sass. We can’t blame the Twitter devs for taking the LESS route but Sass fans need some love too! Fortunately, John W. Long has ported Bootstrap to Sass so now both sides of the preprocessor debate can at least agree on one thing: Bootstrap rocks.
Stylus fans need not mourn the fact they often fail to get a mention, there’s a Bootstrap Stylus port as well.
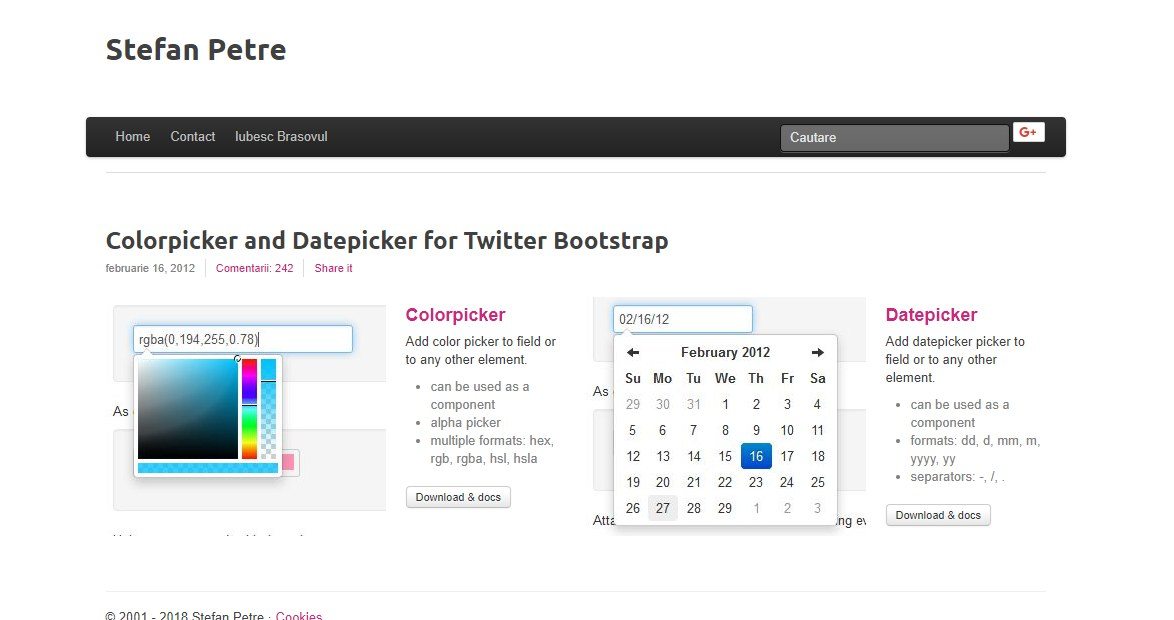
Colorpicker and Datepicker for Bootstrap

Here are a couple of additional elements that you can add to Bootstrap. Both are free, well documented and fit right in with the Bootstrap aesthetic.
How Do You Complement Bootstrap?
Now that you’ve seen our list of awesome Bootstrap resources, we want to hear from you. Drop us a tweet to tell us what third-party resources you’ve incorporated into that process.