The 10 Best Script and Handwritten Google Fonts
A good script font is hard to find. I’m extremely picky when it comes to this particular area of typefaces and tend to hate most of what I see. With this post, you can skip the work of sorting through the junk, and cut straight to the best script and handwritten Google Fonts that are readable, attractive and perfect for your site.
All of the fonts are shown with a unique CSS treatment (and provided with the code you need for quick implementation!) They’re also all served up with Google Fonts so you’ll be up and running with a quick copy and paste, no downloads required!
2 Million+ Fonts, Typefaces, and Design Resources With Unlimited Downloads
Download thousands of stunning premium fonts and typefaces with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 fonts, design templates, themes, photos, and more.
Oleo Script
A nice thick script with good readability and interesting letter shapes. Perfect for headlines.

HTML
CSS
h2 {
font: 400 100px/1.3 'Oleo Script', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 4px 4px 0px rgba(0,0,0,0.1);
}
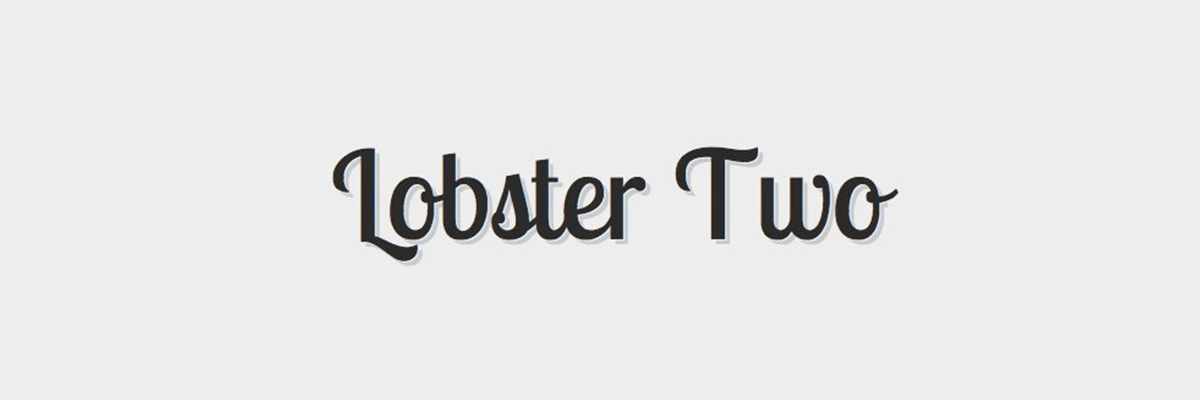
Lobster Two
Lobster needs no introduction, it has become one of the most ubiquitous scripts on the planet in the last few years. Version two gives you the choice between bold and thin versions.

HTML
CSS
h2 {
font: 400 100px/1.3 'Lobster Two', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 1px 1px 0px #ededed, 4px 4px 0px rgba(0,0,0,0.15);
}
Berkshire Swash
I really love the ornamental nature of this typeface, the letters are big, bold and beautifully curvy. Use this if you want to convey an old world feel.

HTML
CSS
h2 {
font: 400 100px/1.3 'Berkshire Swash', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 1px 1px 0px #ededed, 4px 4px 0px rgba(0,0,0,0.15);
}
Merienda One
Merienda isn’t my favorite but it certainly has its uses. The letters have a brushed feeling with sharp directionality that conveys motion well.

HTML
CSS
h2 {
font: 400 100px/1.2 'Merienda One', Helvetica, sans-serif;
color: rgba(0,0,0,0.7);
text-shadow: 3px 3px 3px #fff;
}
Pacifico
Pacifico is just a great, round and loopy script that really has a unique feel to it. It’s hard to find a thick script with such nice curves and so much character so be sure to bookmark this one.

HTML
CSS
h2 {
font: 400 100px/1.5 'Pacifico', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 3px 3px 0px rgba(0,0,0,0.1), 7px 7px 0px rgba(0,0,0,0.05);
}
Just Another Hand
If you’re looking for something that looks truly handwritten, Just Another Hand is a good choice. To throw a visual curve ball, I used shadows to give it a 3D effect, but it looks great (or even better) even without them.

HTML
CSS
h2 {
font: 400 100px/1.0 'Just Another Hand', Helvetica, sans-serif;
color: #969595;
text-shadow: 0px 3px 0px #5e5e5e, 0px 5px 0px #4d4d4d, 0px 7px 0px #3c3c3c, 0px 9px 0px #2b2b2b, 3px 8px 15px rgba(0,0,0,0.1), 3px 8px 5px rgba(0,0,0,0.3);
}
Arizonia
Arizonia has an awesome flowing feel with wide arcs and smooth strokes. It’s a great logo typeface and really doesn’t feel like something you’d expect to be available as a live web font.

HTML
CSS
h2 {
font: 400 100px/1.3 'Arizonia', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 4px 4px 0px rgba(0,0,0,0.1);
}
Cookie
Cookie has a sort of feminine fairy tale charm that makes it a great font for story headlines and the like. The next time you need a whimsical feel, you should try it out.

HTML
CSS
h2 {
font: 400 130px/0.8 'Cookie', Helvetica, sans-serif;
color: #fff;
text-shadow: 4px 4px 3px rgba(0,0,0,0.1);
}
Great Vibes
Great Vibes is a very ornate script like Arizonia, but a little more thin and sophisticated. The letter forms are really beautiful and are sure to attract attention.

HTML
CSS
h2 {
font: 400 130px/0.8 'Great Vibes', Helvetica, sans-serif;
color: #fff;
text-shadow: 4px 4px 3px rgba(0,0,0,0.1);
}
Leckerli One
Leckerli One is fat and utilitarian. It’s fairly masculine as far as scripts go and perfect for big, bold statements.

HTML
CSS
h2 {
font: 400 100px/1.2 'Leckerli One', Helvetica, sans-serif;
color: #000;
text-shadow: 2px 2px 0px rgba(0,0,0,0.2), 4px 4px 8px rgba(0,0,0,0.2);
}
Which Is Your Favorite?
There you have it, ten awesome script and hand-written fonts served up and ready to implement. The Google Font library has well over a hundred of these but so many of them really aren’t worth using at all so hopefully this article will help you thin out the herd.
Which of the fonts above is your favorite? Have you used any of them in live examples? We want to see!