Trends / 3 May 2022
Design Trend: Scrolling Text Elements
Almost everywhere you go online, there seems to be some sort of animated effect or element. Here’s one more trend in website design and animation: scrolling text elements.
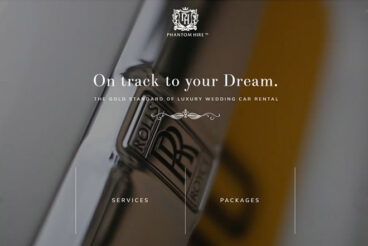
You’ll know this trend the minute you see it because text elements will move on the screen. Sometimes this effect can help aid readability and understanding, whereas other times it is merely a design element. Either way, it’s an eye-catching effect that can help add a unique element to your design.
Let’s dive into this trend, its characteristics, and some examples.