
Trends / 21 Jun 2021
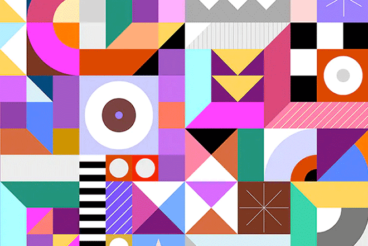
Design Trend: Abstract Art Compositions
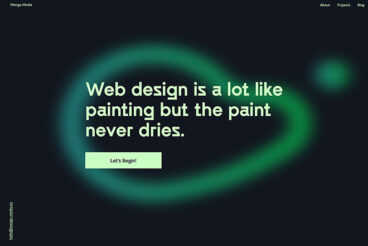
When you don’t know what to use to illustrate a design, the answer might be abstract art.
It’s a growing design trend that – when done well – uses interesting shapes, colors, and combinations to create something that means almost nothing but is visually interesting.
There’s no wonder that designers are using this concept.
For startup websites without photography to designs for companies that aren’t sure how to represent an almost-post-COVID world visually and everything in between, abstract can be a workable choice.